一年の始まりなので、カレンダーを作りました!

記念日・和名・気象庁の季節区分・誕生石・季節のイベント・その月の星座・豆知識などなど…一枚で得られる情報が多すぎる「情報過多カレンダー」です。コンビニプリントで配布しました。


同じようにカレンダーを作る人いるかもしれないな〜と思い、日付を簡単に修正できるカレンダーの作り方をまとめました。

 まきちゃん
まきちゃんそれでは、カレンダーの作り方【虎の巻】スタート!
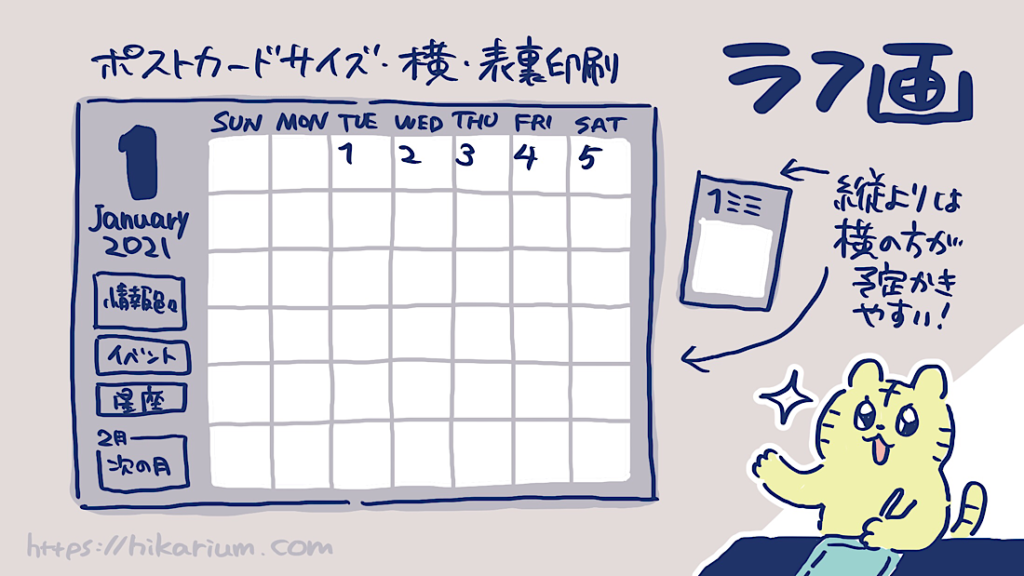
【準備】ラフを必ず書く
\創作は「準備」が9割!/
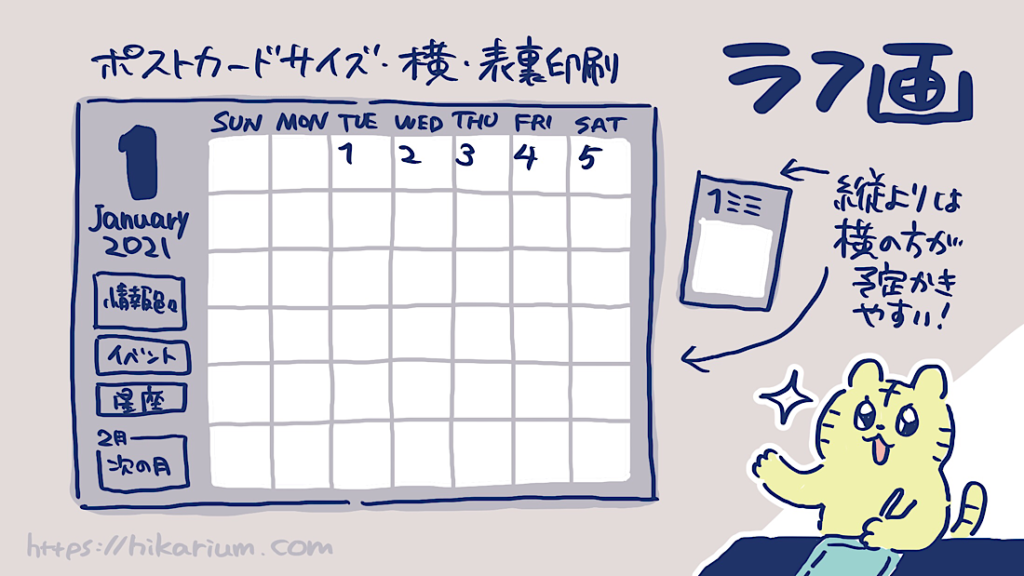
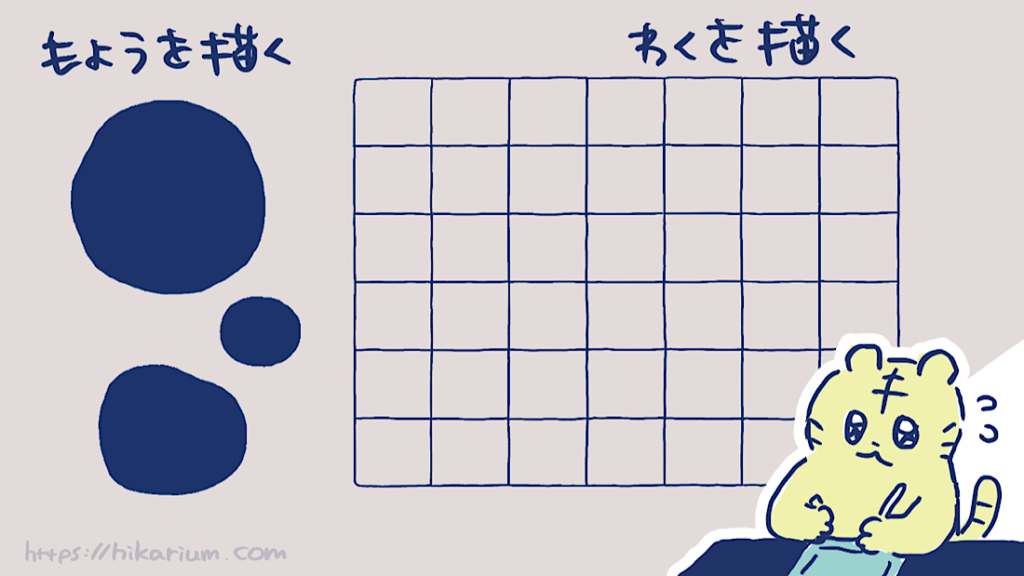
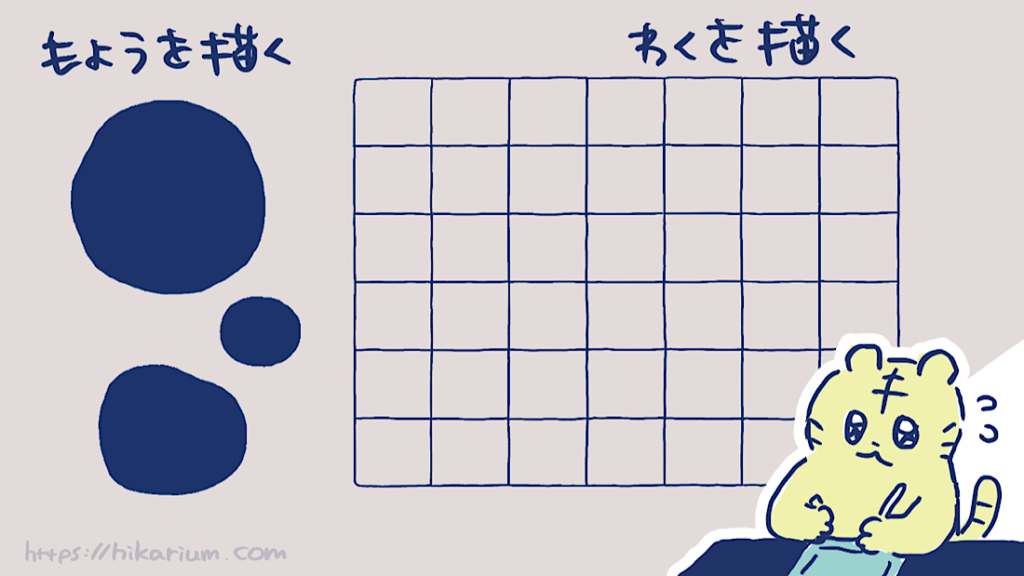
というわけで、まずはラフを書きましょう!
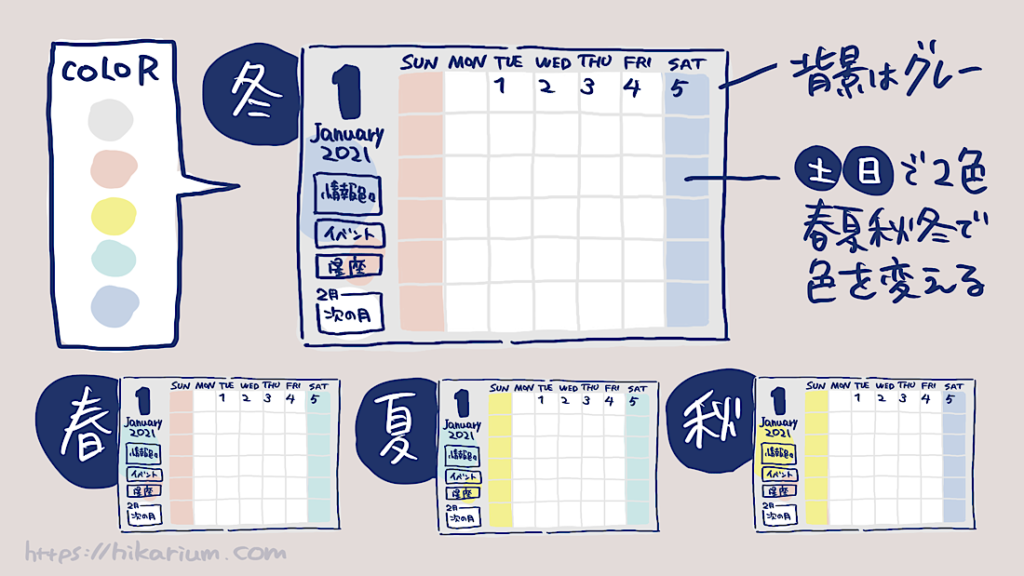
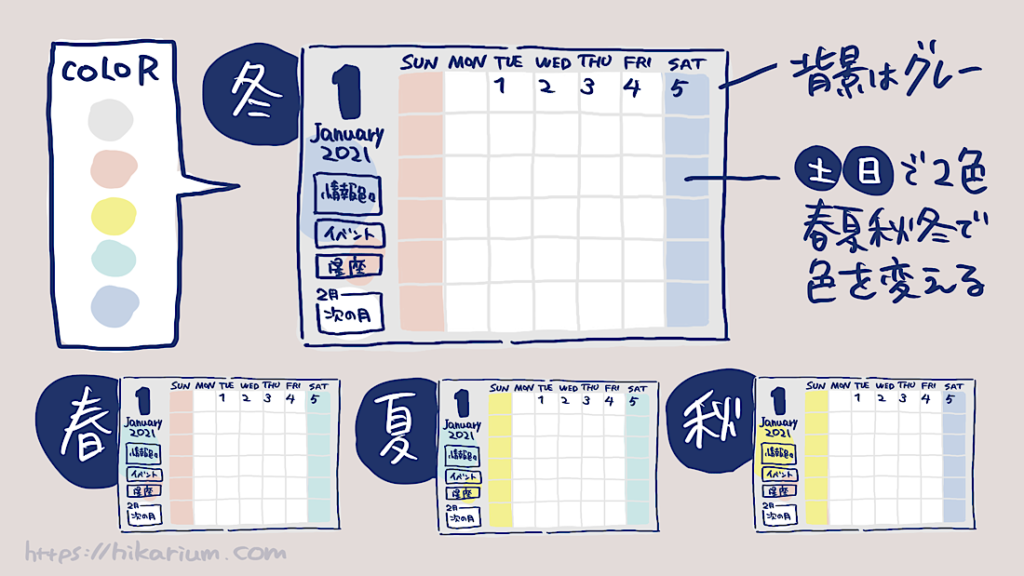
ここでサイズ・内容・レイアウト・色を決めます。これが一番大事。


\よし!デザイン決定!/


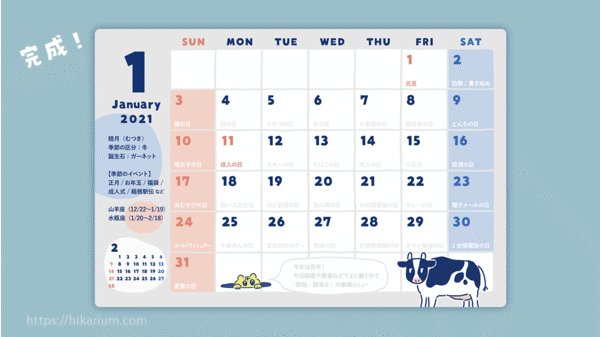
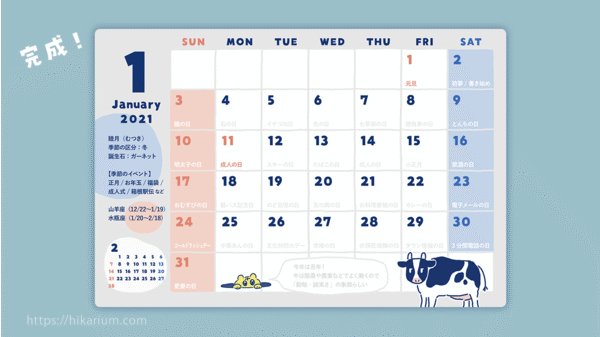
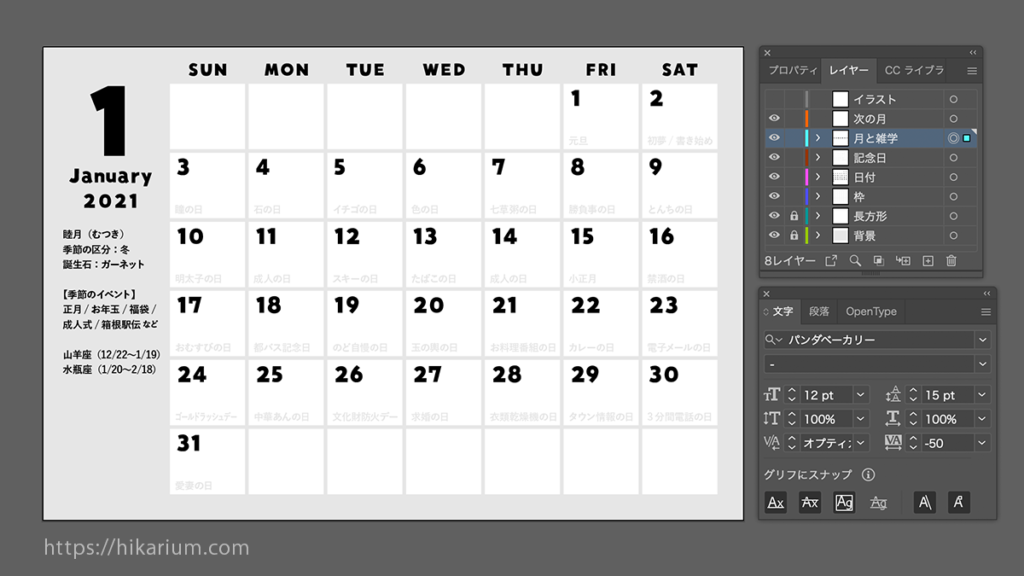
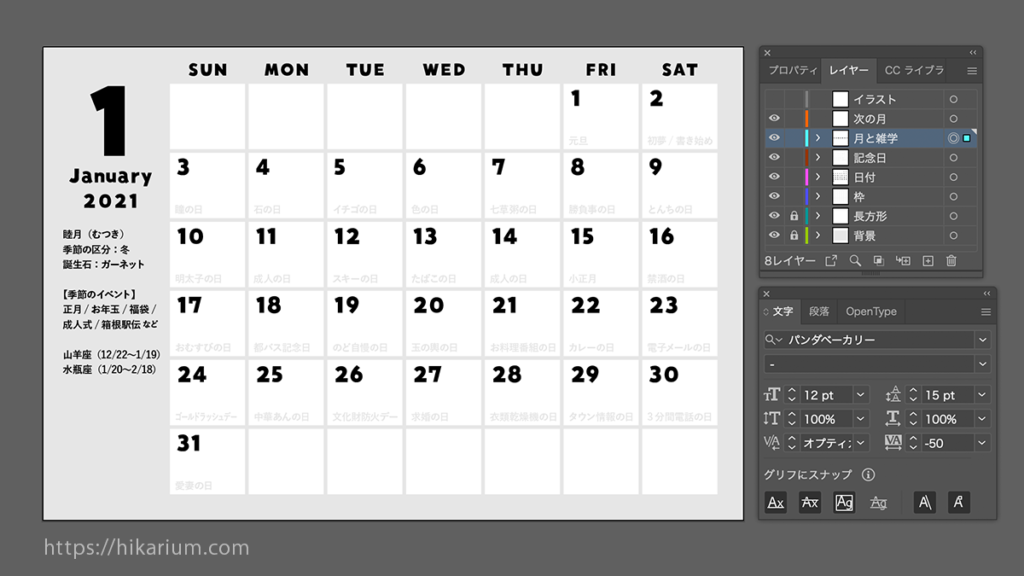
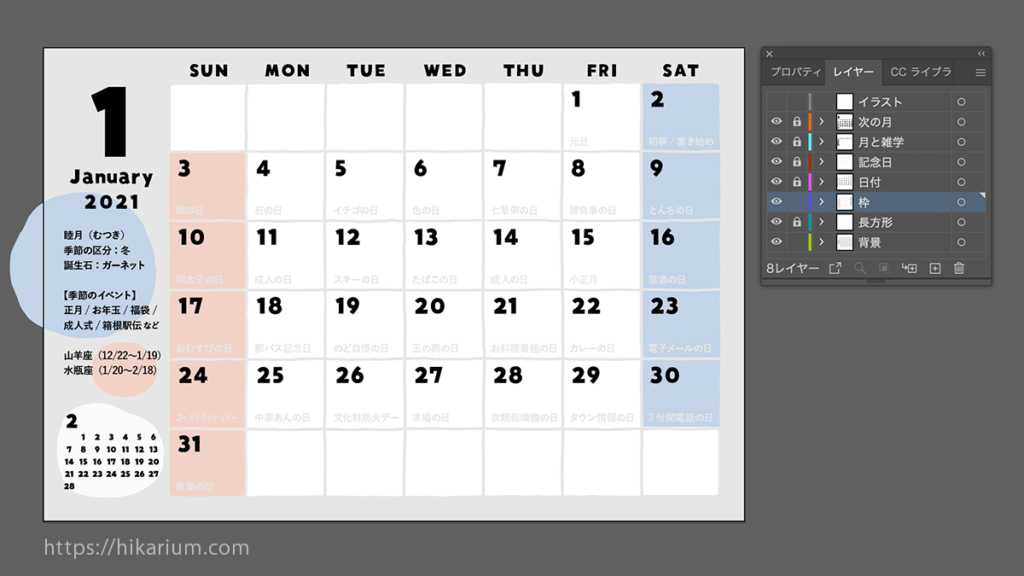
このような完成イメージになりました。
- サイズ:ポストカード(横)
- 内容:記念日や月の雑学、イベントがわかる
- 配色:背景はグレー固定、他は春夏秋冬で配色を変える
- 使用フォント:パンダベーカリー・游ゴシック
完成図が想像できたら、Illustratorで作成スタートです!
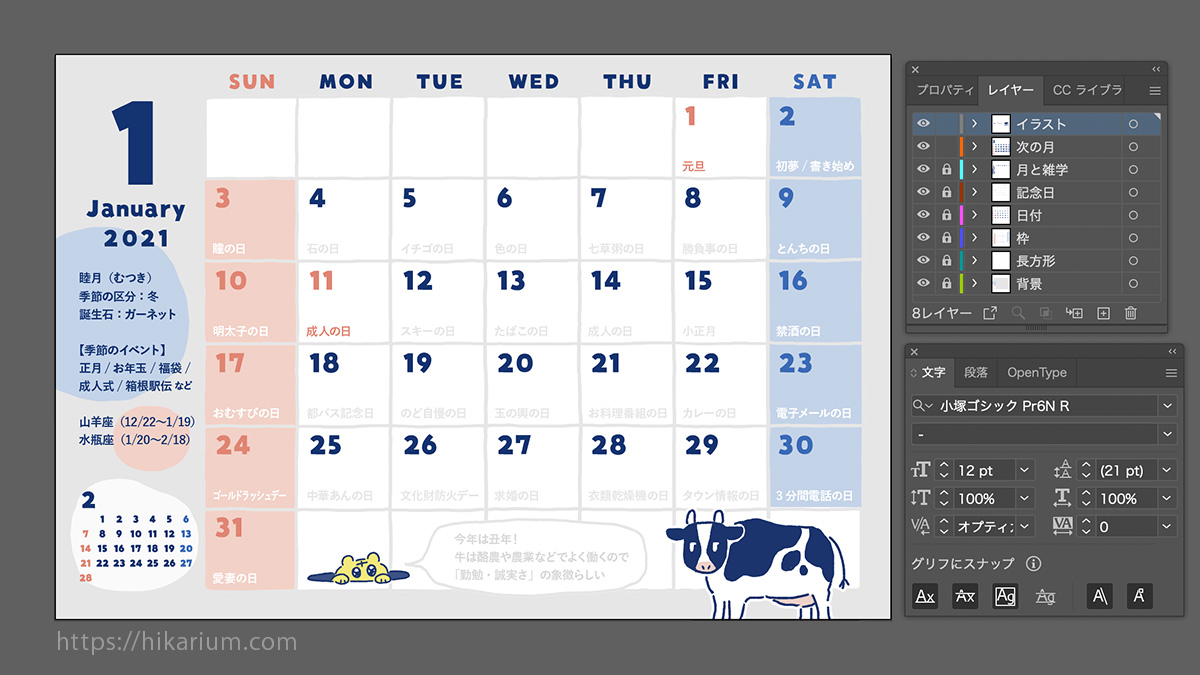
【1】Illustratorでデータを作成
\ Illustrator起動!!/


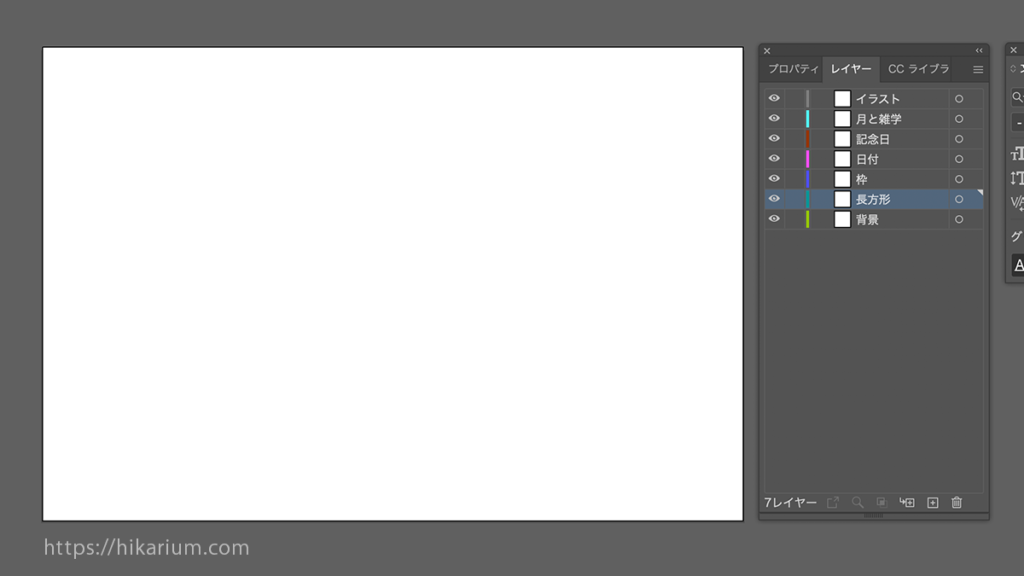
Adobeソフト「Illustrator」を開き、はがきサイズ(100×148mm)で新規キャンバスを作成します。
このとき、先に必要なレイヤーを作成しておくと後々進めやすいです。
【2】枠の作成
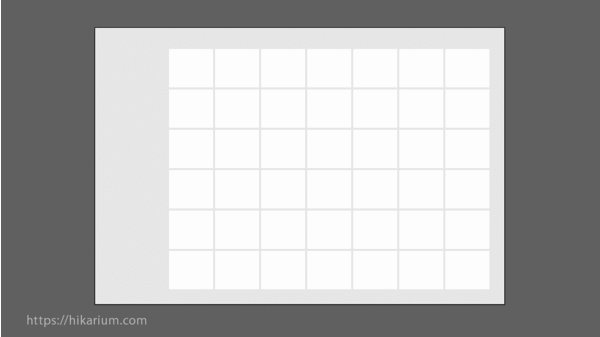
\カレンダーっぽい枠!/


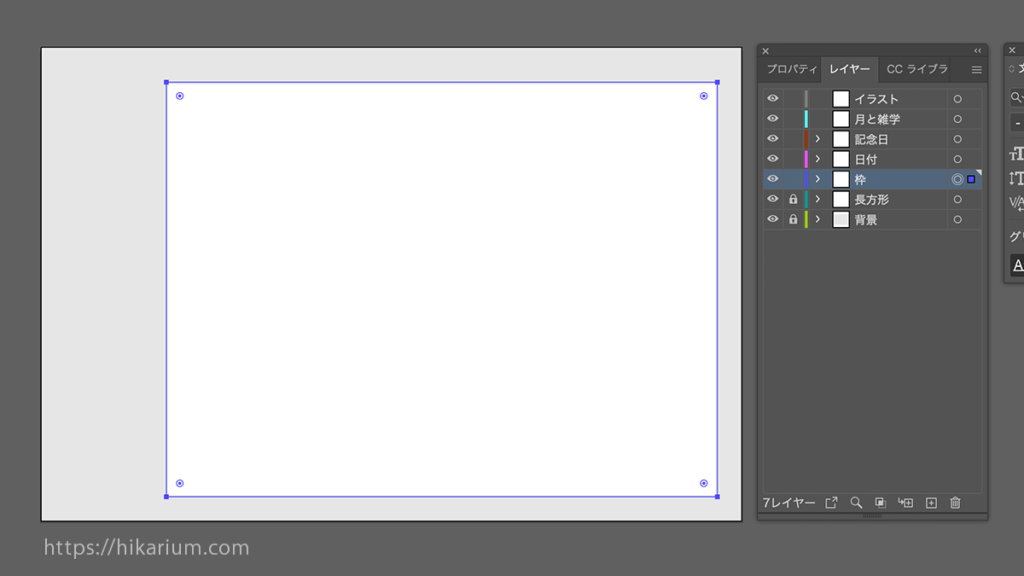
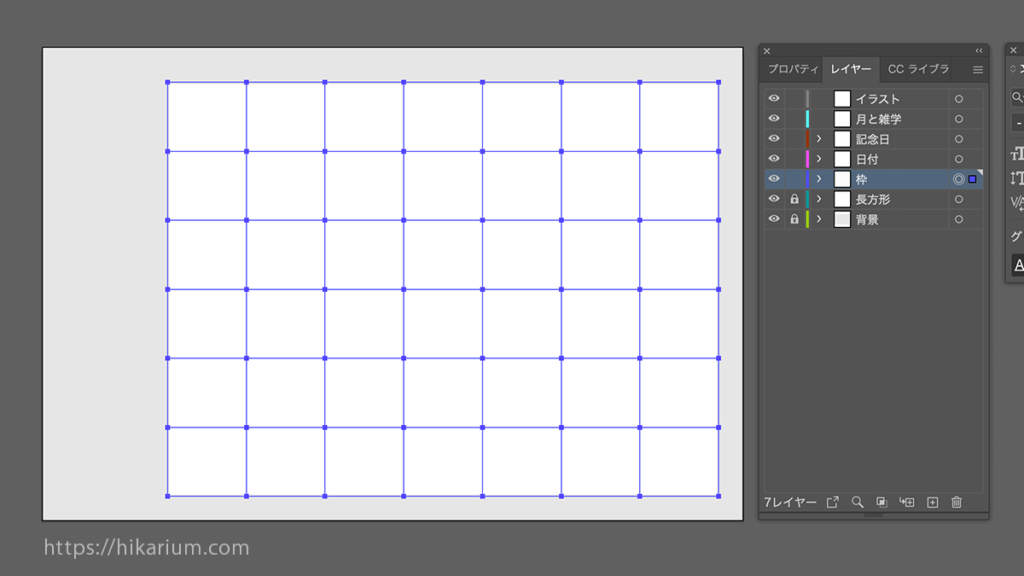
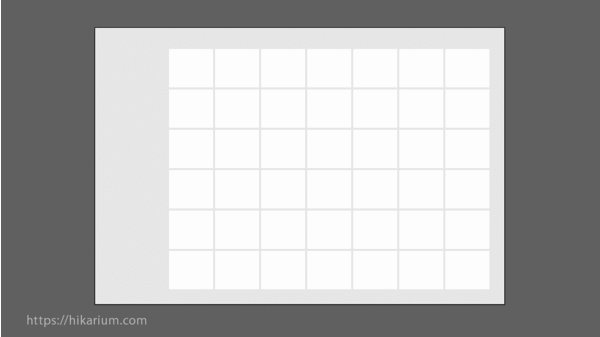
このような枠を作りましょう!
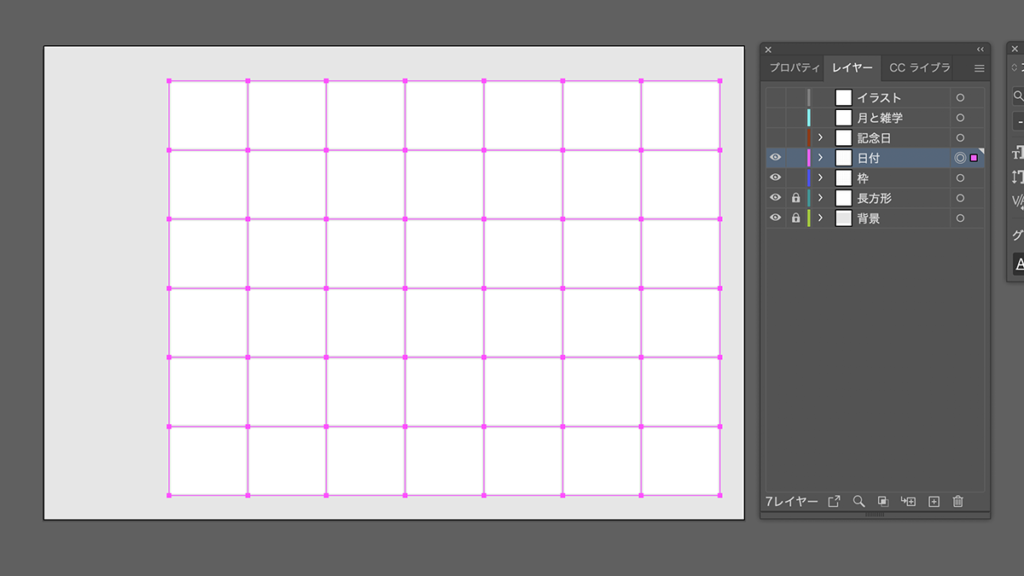
長方形のオブジェクトを作成します。


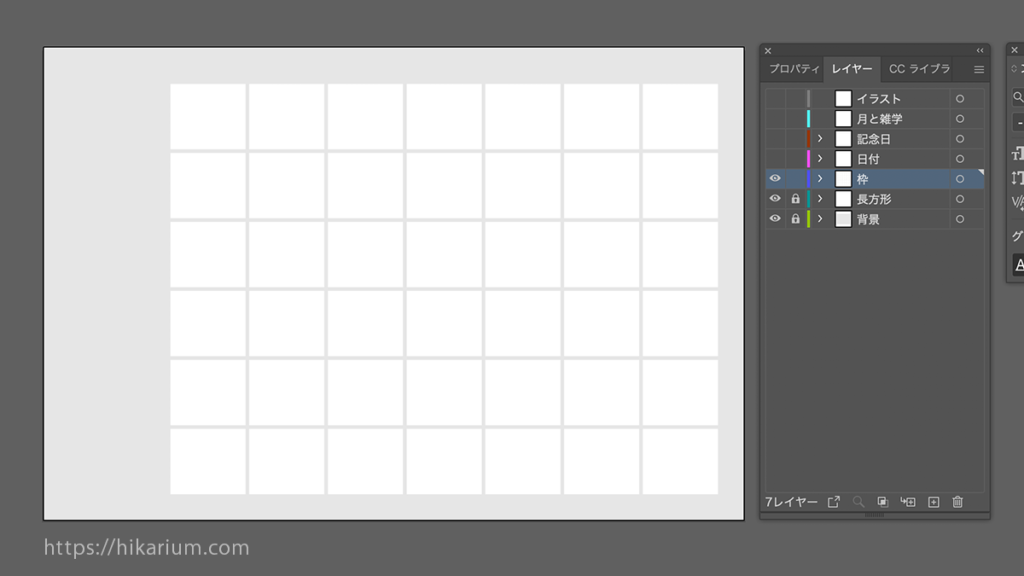
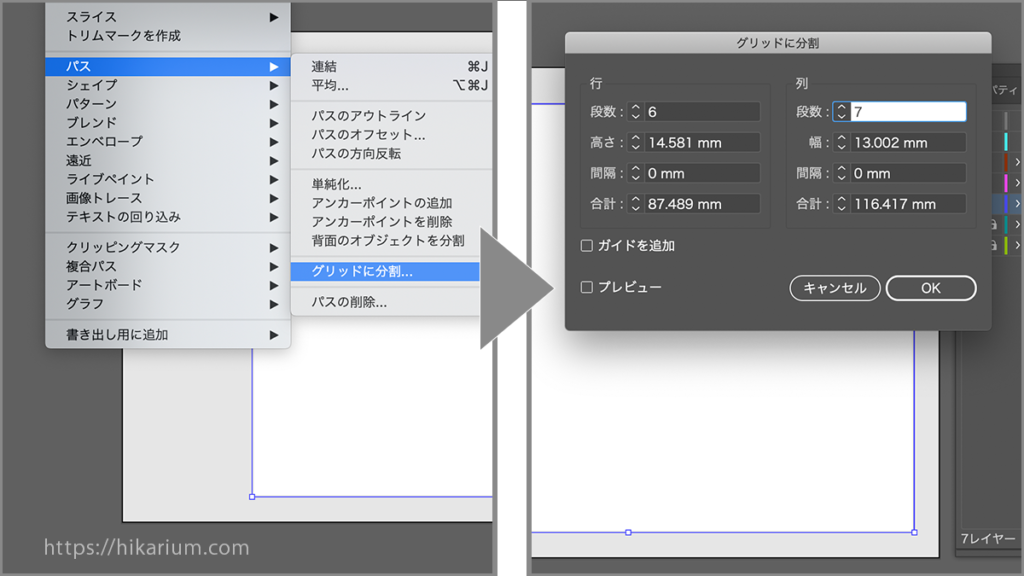
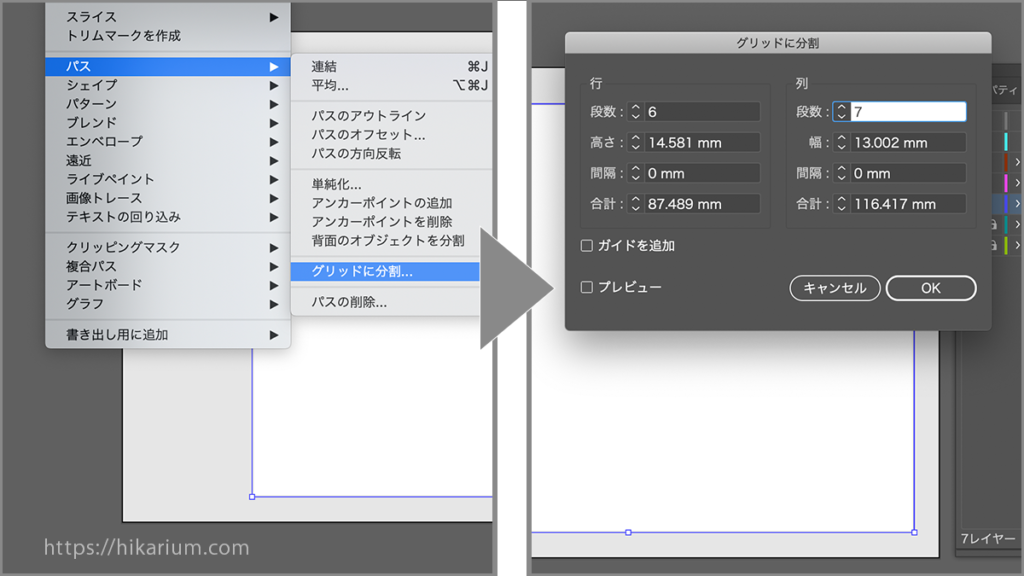
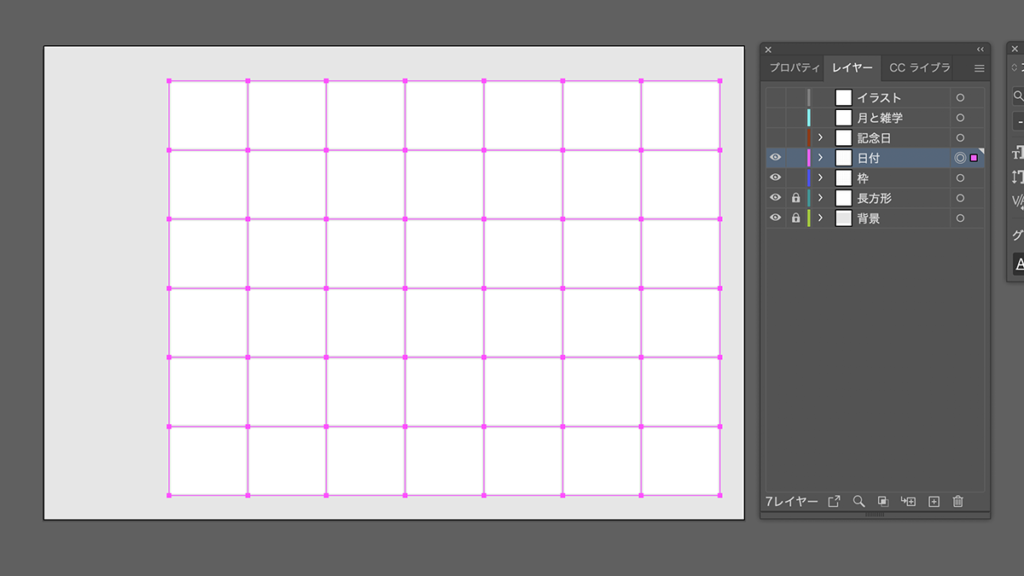
上部メニューから「オブジェクト」>「パス」>「グリッドに分割」をクリック、行に「6」、列に「7」と入力して「OK」を選択します。


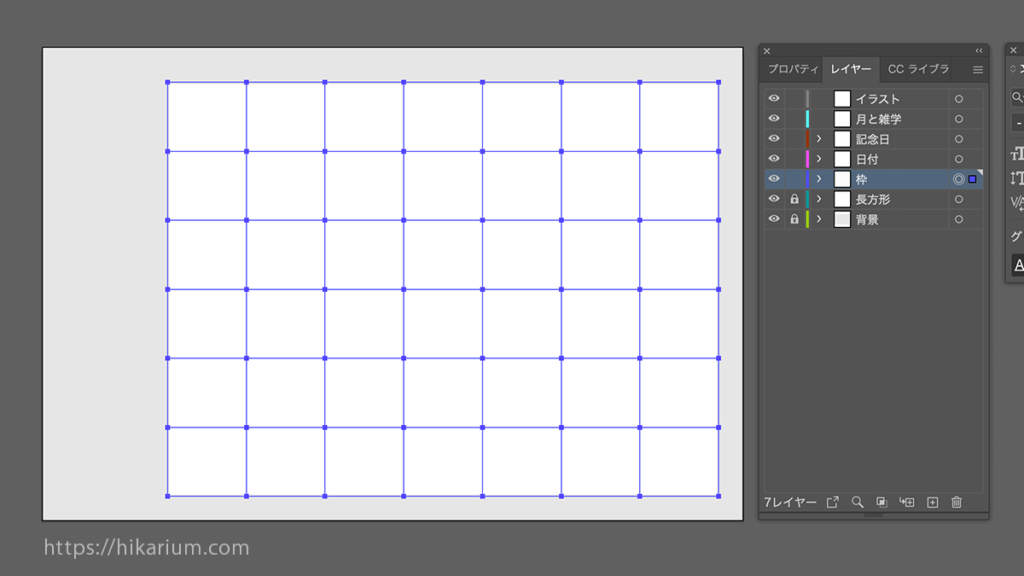
たくさんの枠に分割されました。


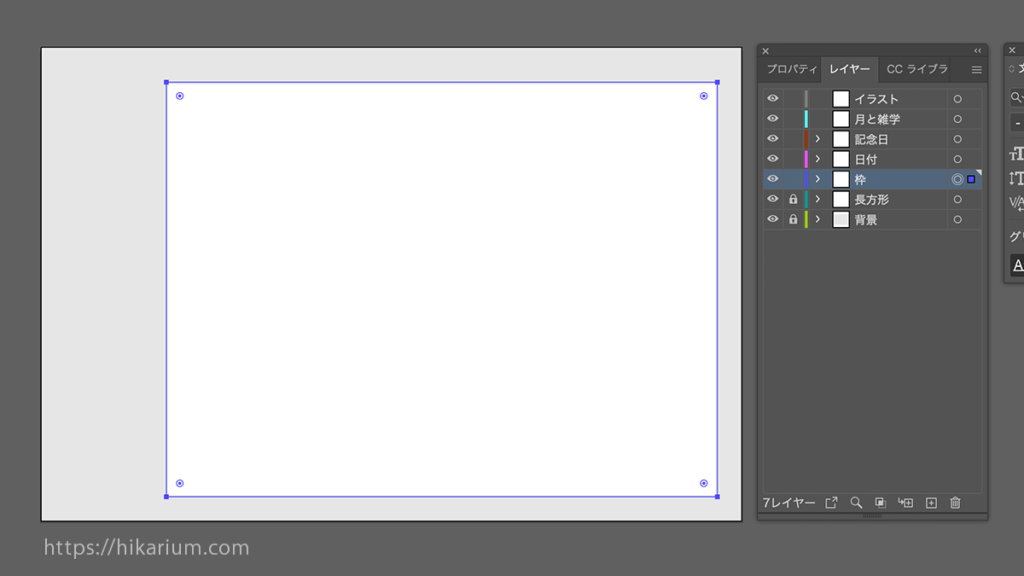
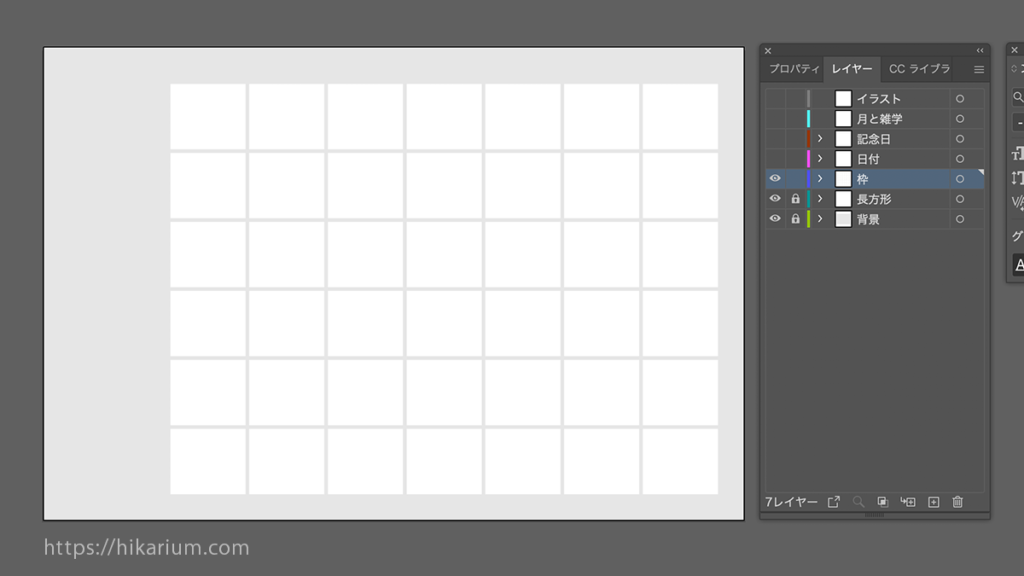
デザインに合わせて、オブジェクトの枠線の色を変更します。





よし!カレンダーっぽい枠ができたぞ!
【3】日付を配置する
\カスタマイズしやすい!/


カスタマイズしやすい日付の入れ方があります。12ヶ月分作るので、流用しやすいカレンダーを作りましょう!
Excelやスプレッドシートなどセルがあるツールで、1〜31まで数字を入力します。
数字を全て選択して「コピー」します。


枠と同じサイズの長方形を作成し、上部メニューから「オブジェクト」>「パス」>「グリッドに分割」をクリックします。
行に「6」、列に「7」と入力して「OK」を選択します。(【3】で作成した枠のコピー&ペーストでもOK)


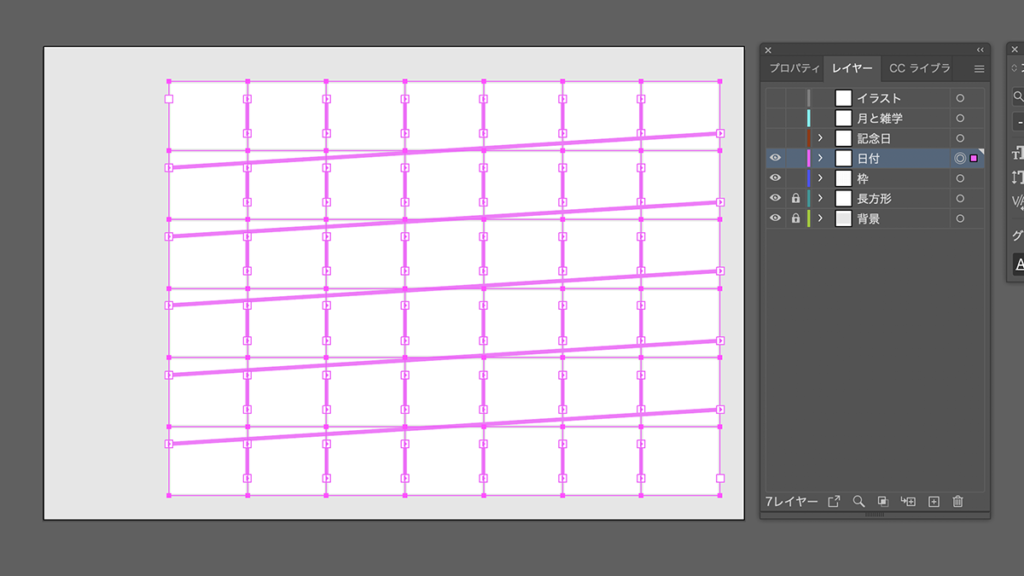
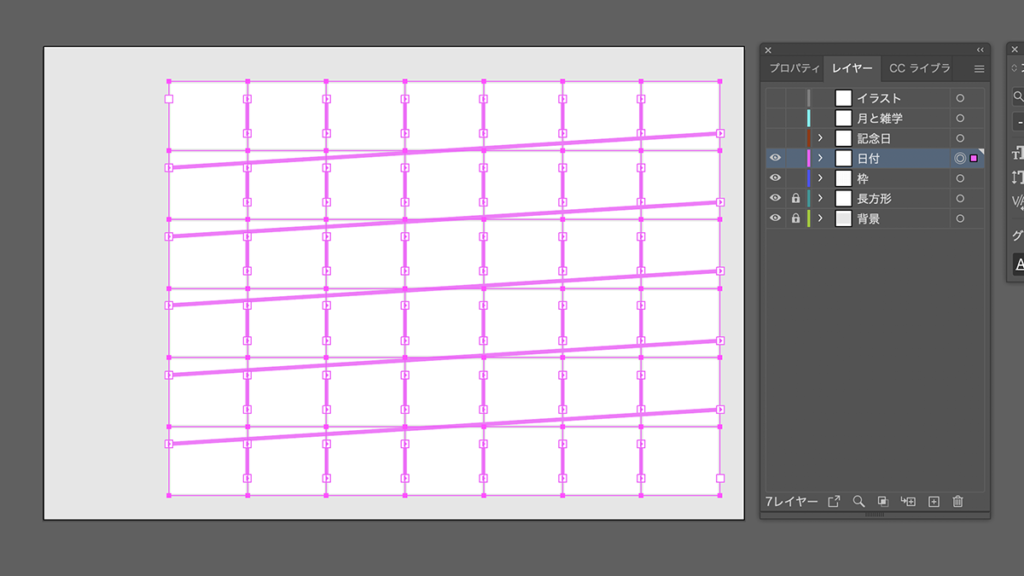
枠を選択したまま、上部メニューから「書式」>「スレッドテキストオプション」>「作成」をクリックします。


画像のように斜めに線が入ったらOKです。
この「スレッドテキストオプション」は、マスからはみ出たテキストが次のマスに続くため、改行すると次のマスに移動します。これがカレンダーを作成するのに大変役立つのです。
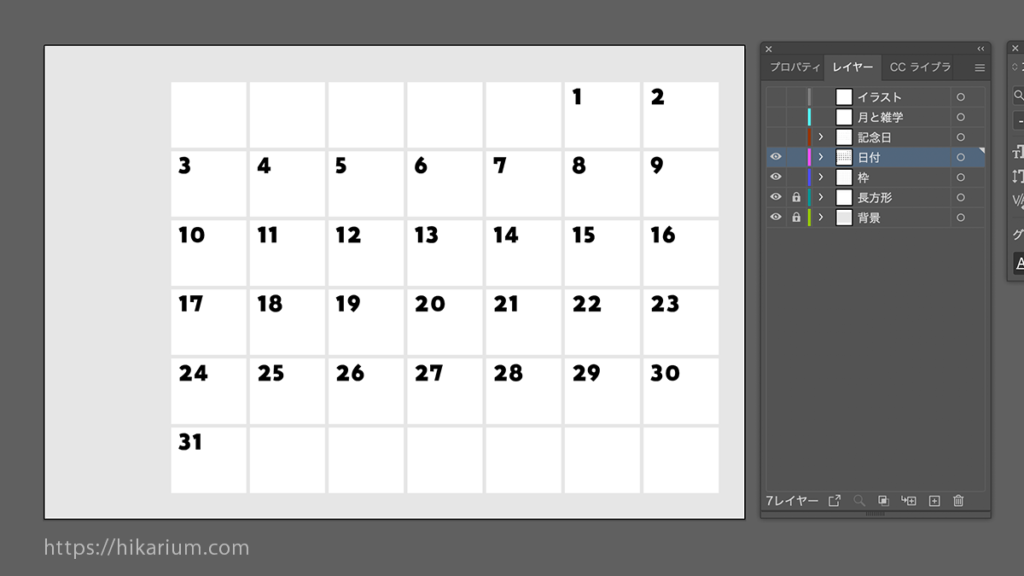
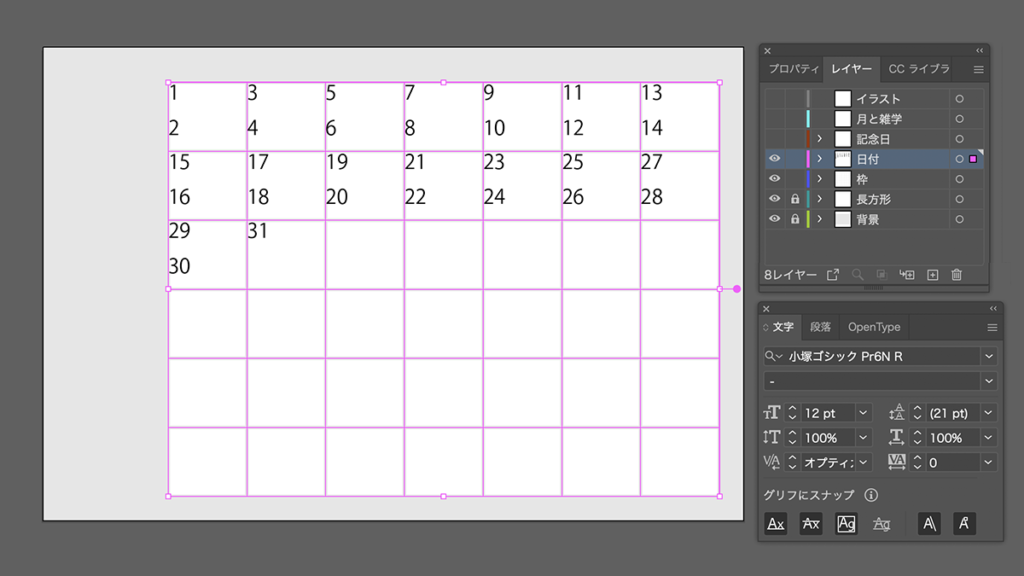
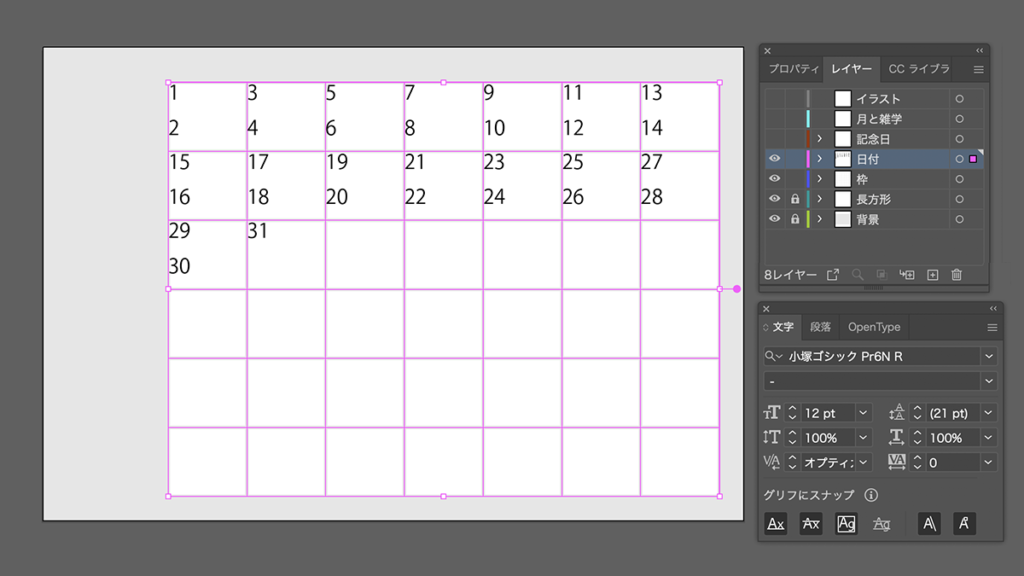
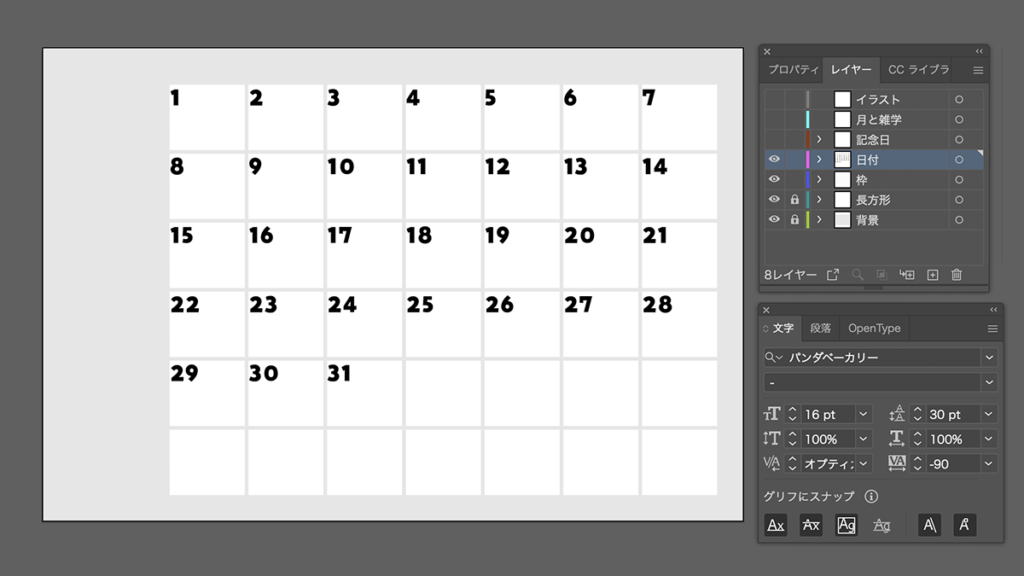
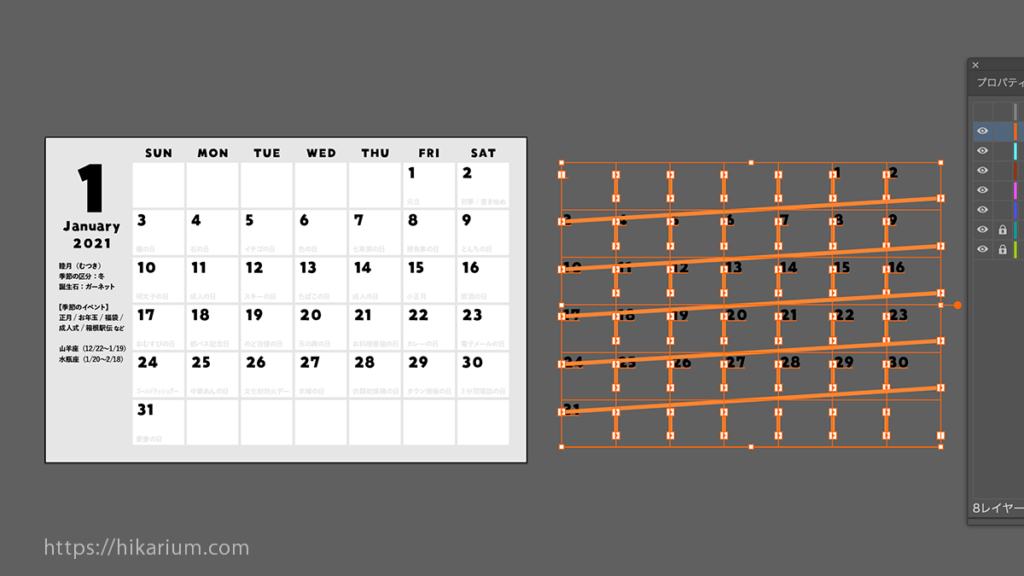
文字ツールで枠の左上をクリックし、ペースト。
(STEP1でコピーしたテキストを貼り付けます)


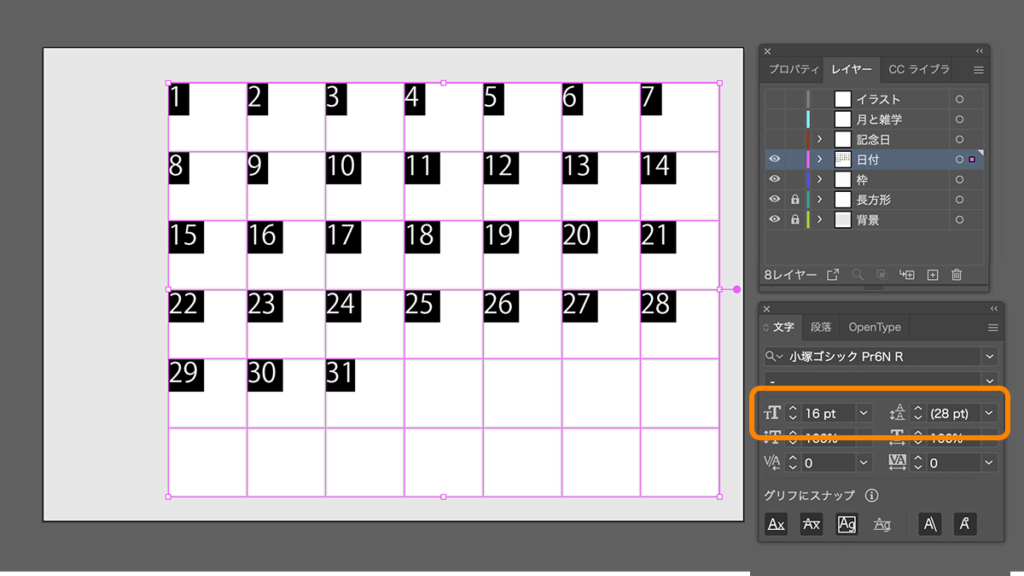
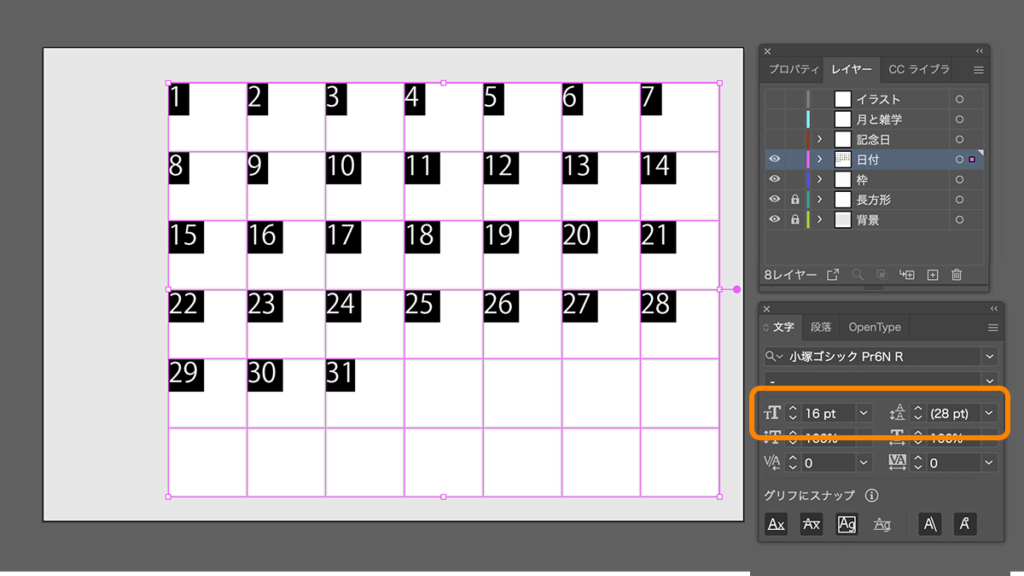
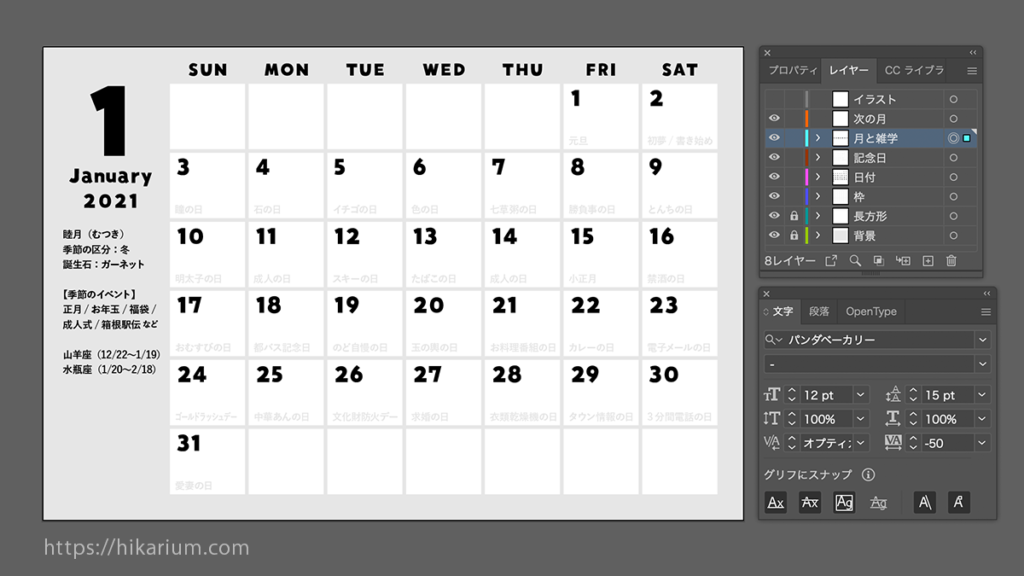
この時、1つのマスに複数文字がある(上記画像のように1.2が一緒のマスにある)場合は行間が狭いのが原因です。文字ウィンドウの「文字サイズ」「行間」を大きくして、1つのマスに1つの行が収まるように調整しましょう。


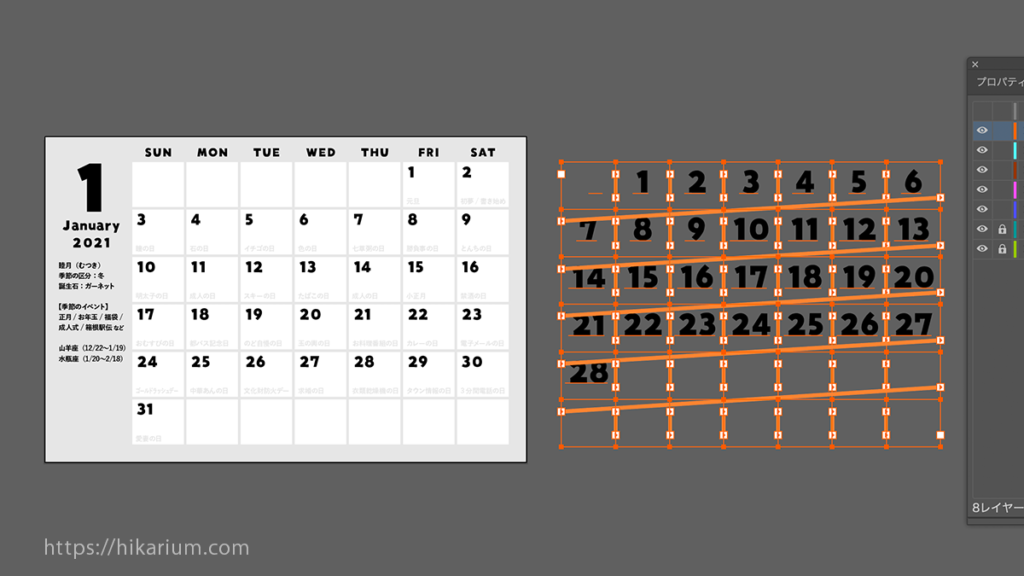
フォントによって文字サイズの見え方が異なるので、ここで好きなフォントに変えて、文字間やサイズを調整しておきましょう。


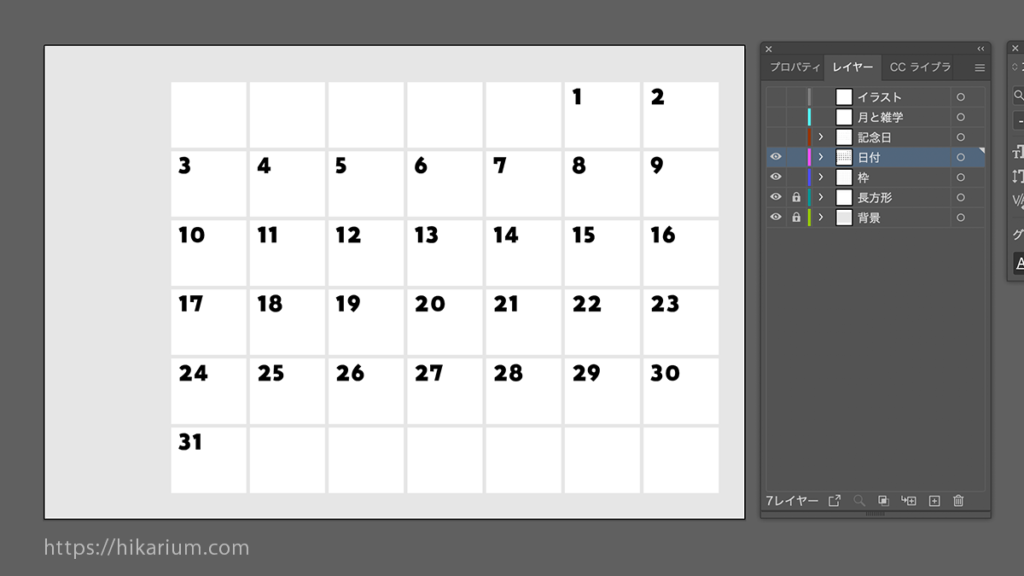
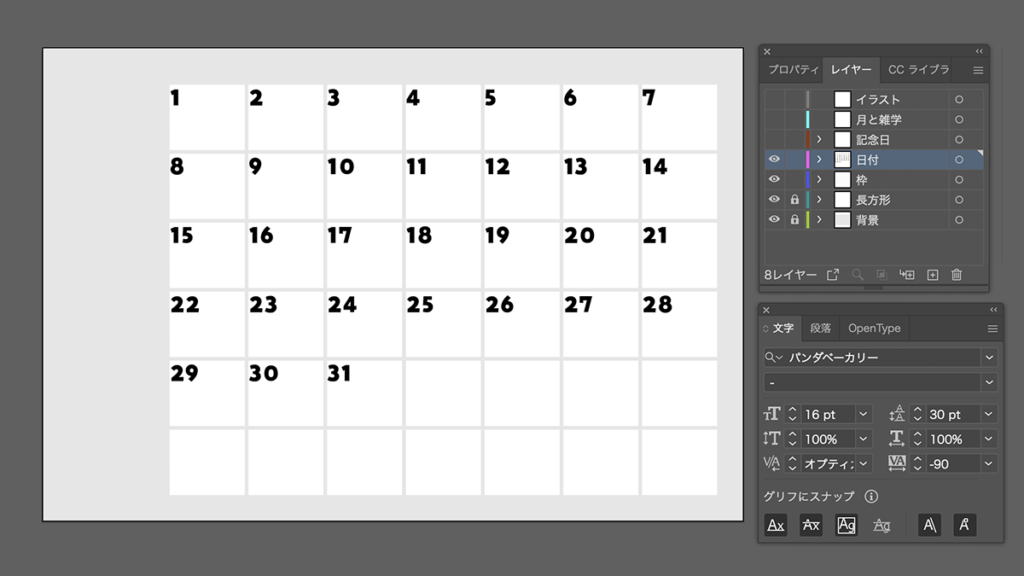
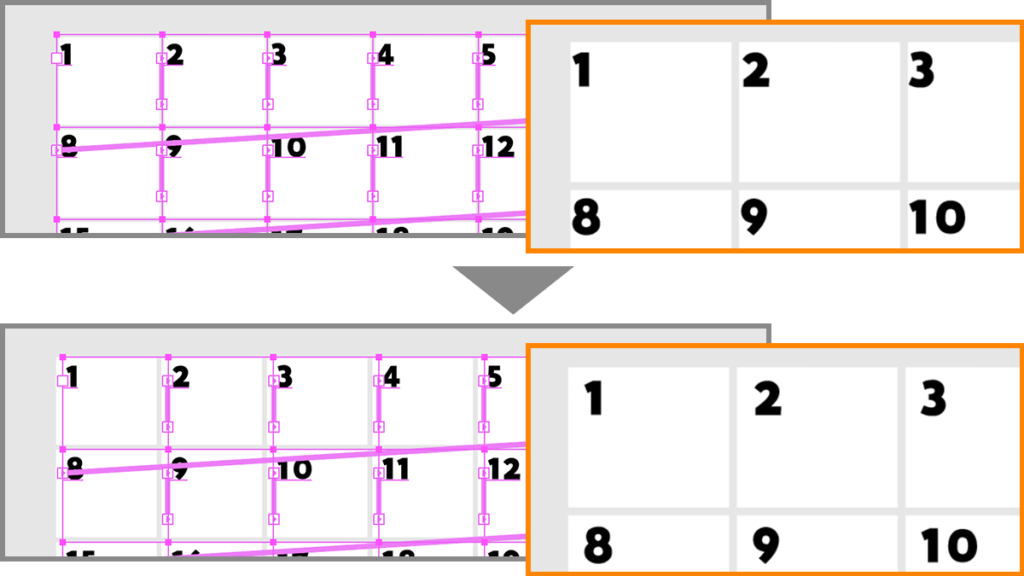
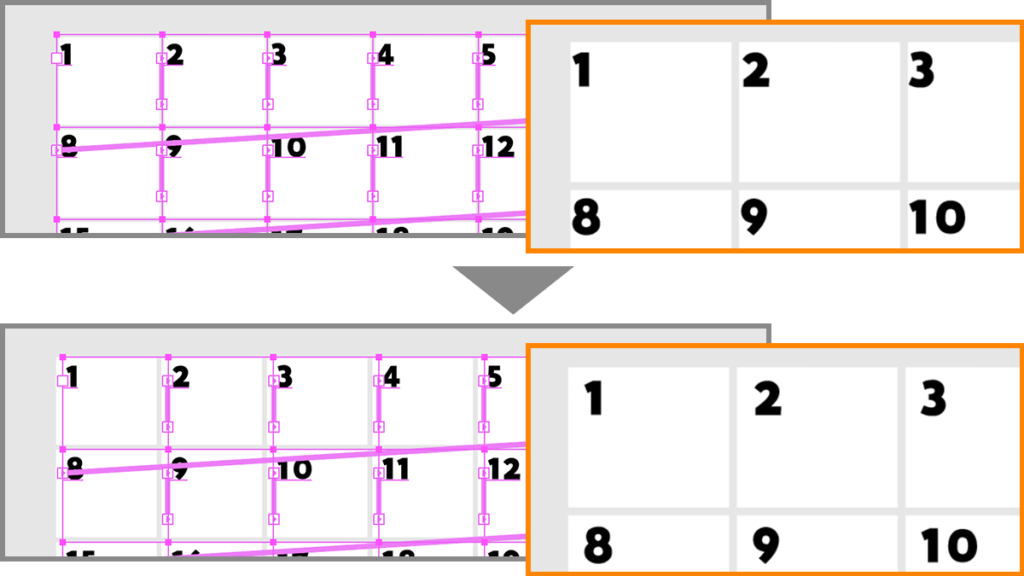
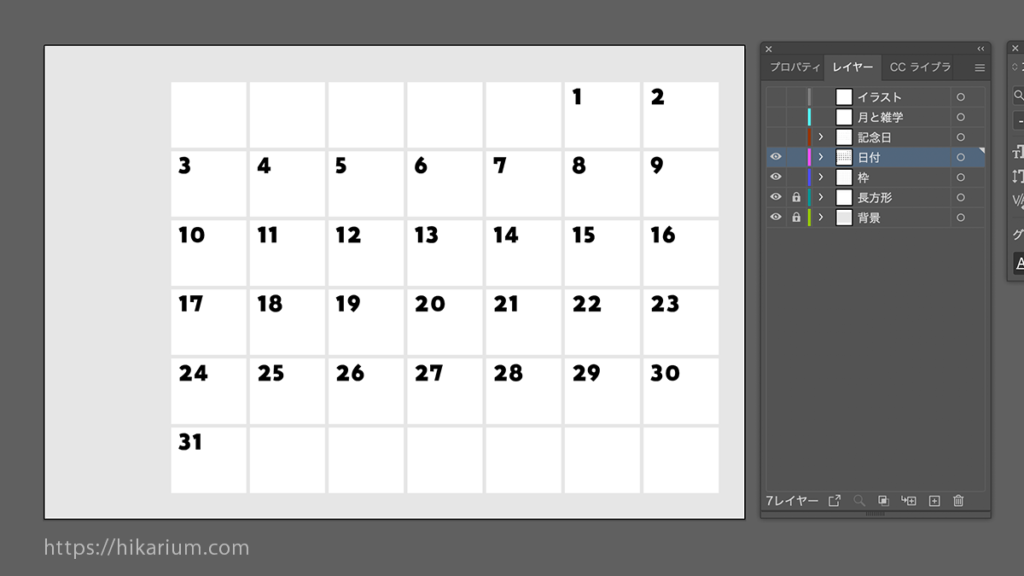
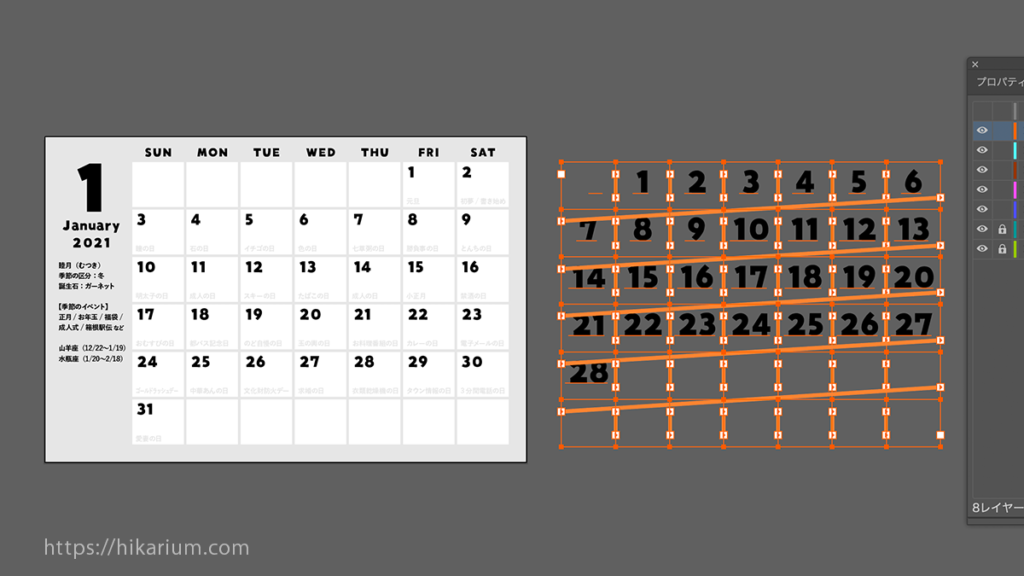
このままだと数字が枠にぴったりくっついて見づらいです。
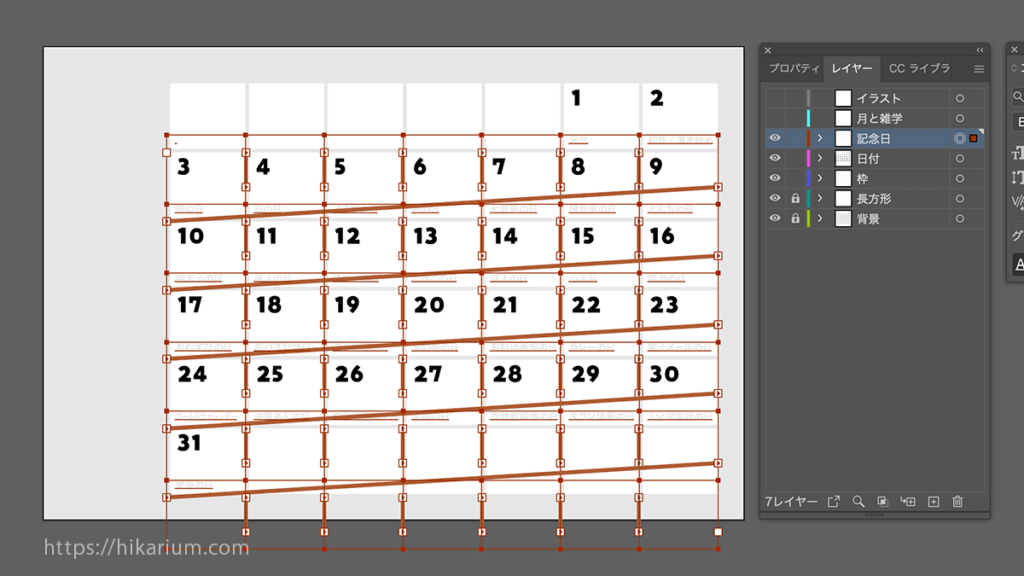
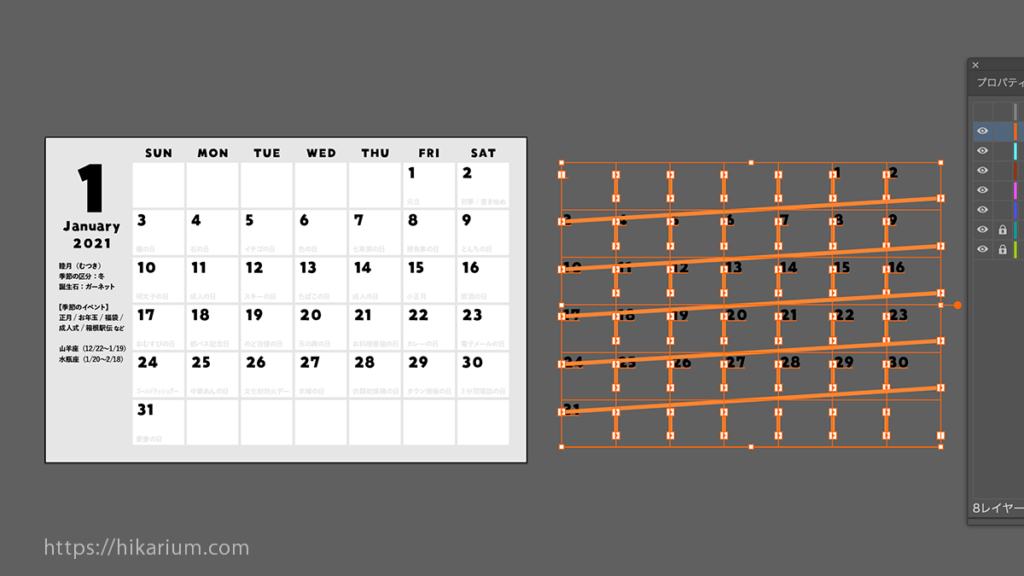
日付レイヤーのみを選択し、移動しましょう。


文字が枠から離れました!
このSTEP5がやりたいので、枠と数字を別々に作成したのです。
文字ウィンドウでもある程度調整出来るのですが、こちらの方が簡単に(力技で)調整できるので選びました。
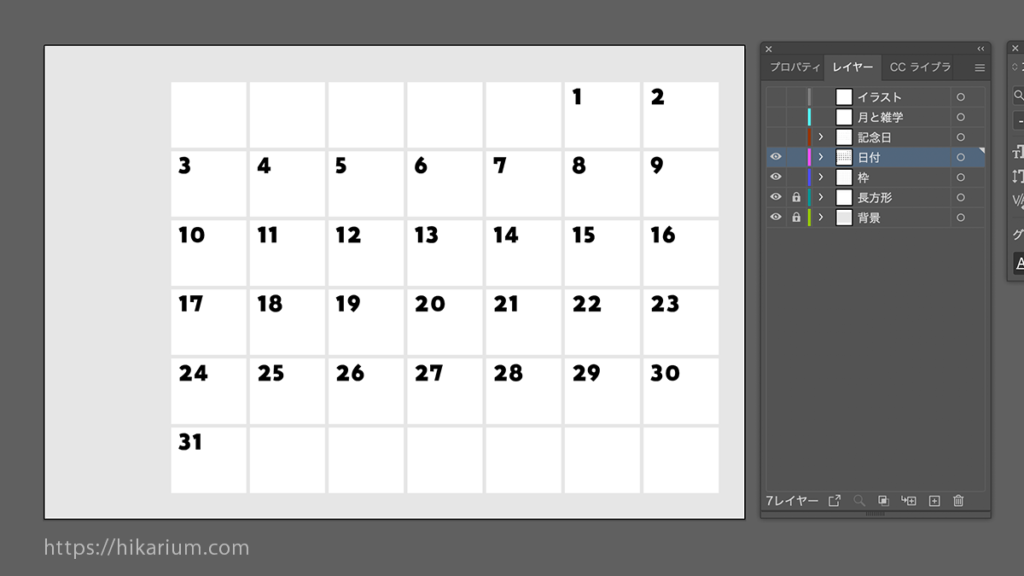
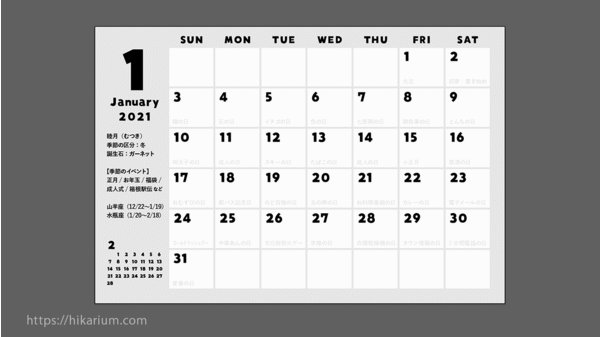
2021年1月の始まりに合わせて改行して…完成です!





今回は左上に日付を配置したけど、中央揃えや右揃えのカレンダーもあるよね!そこは好みで!
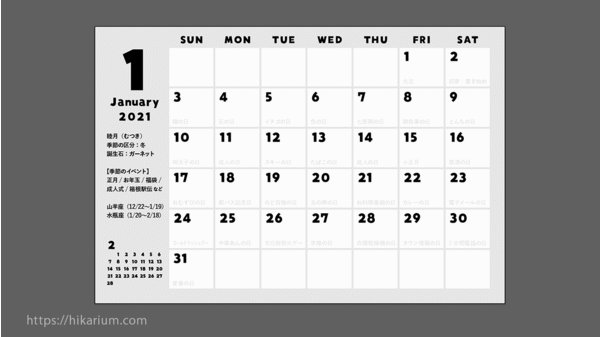
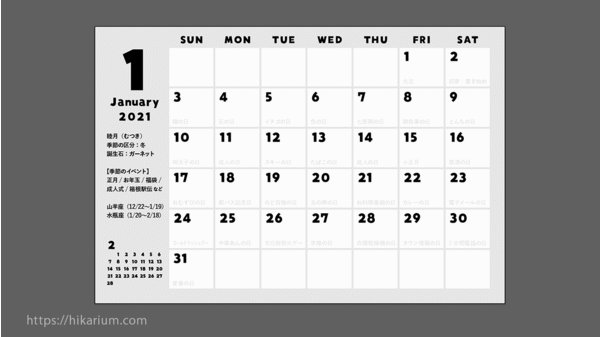
【4】文字入れ
\記念日・曜日・月の雑学の入力!/


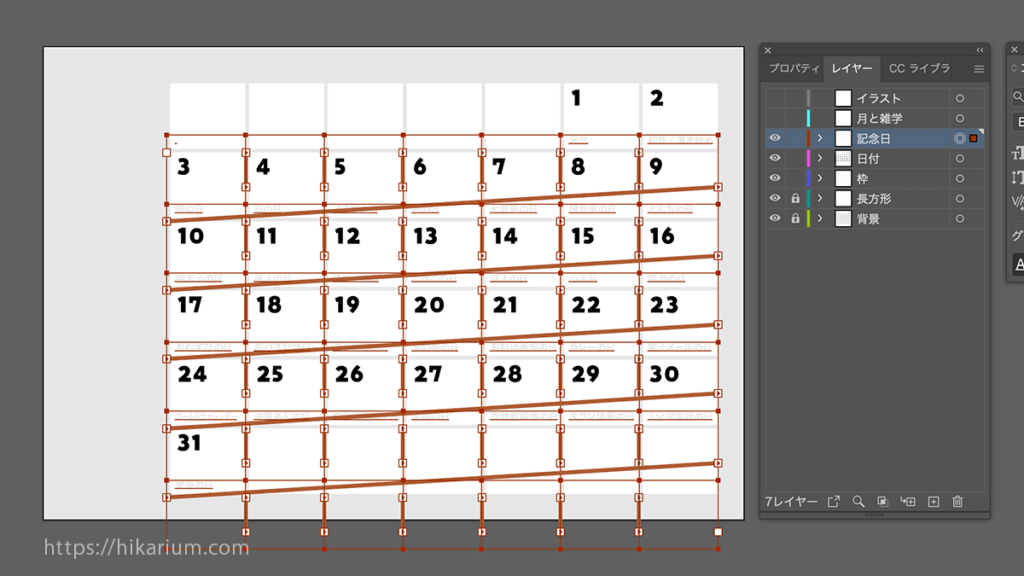
日付のレイヤーを複製し、文字サイズを変えて記念日を入力。欲しい位置に移動します。


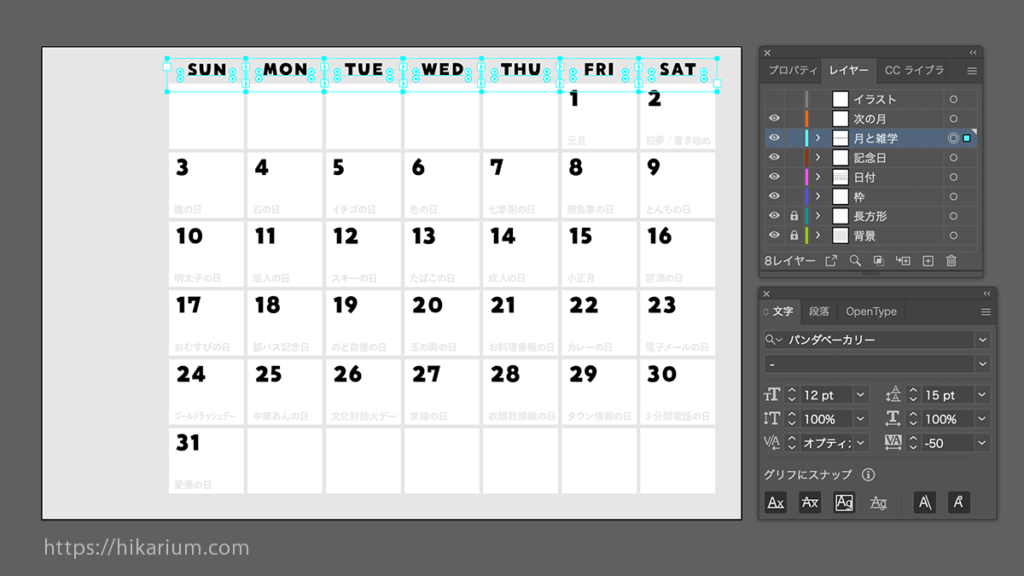
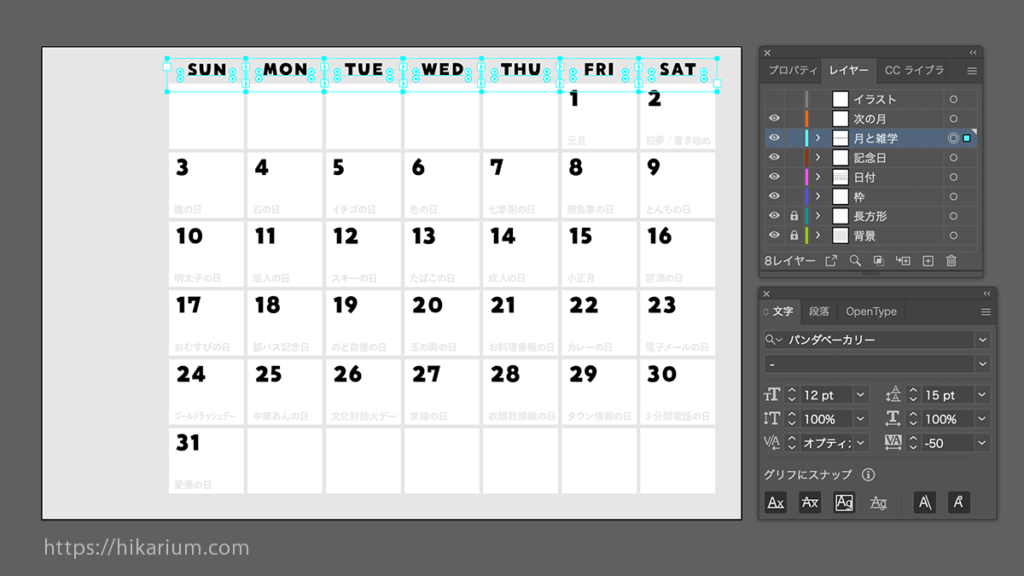
曜日は枠と同じ幅の長方形を作成し、「オブジェクト」>「パス」>「グリッドに分割」で6列に分割。
「書式」>「スレッドテキストオプション」>「作成」で文字入れをするとスムーズです。


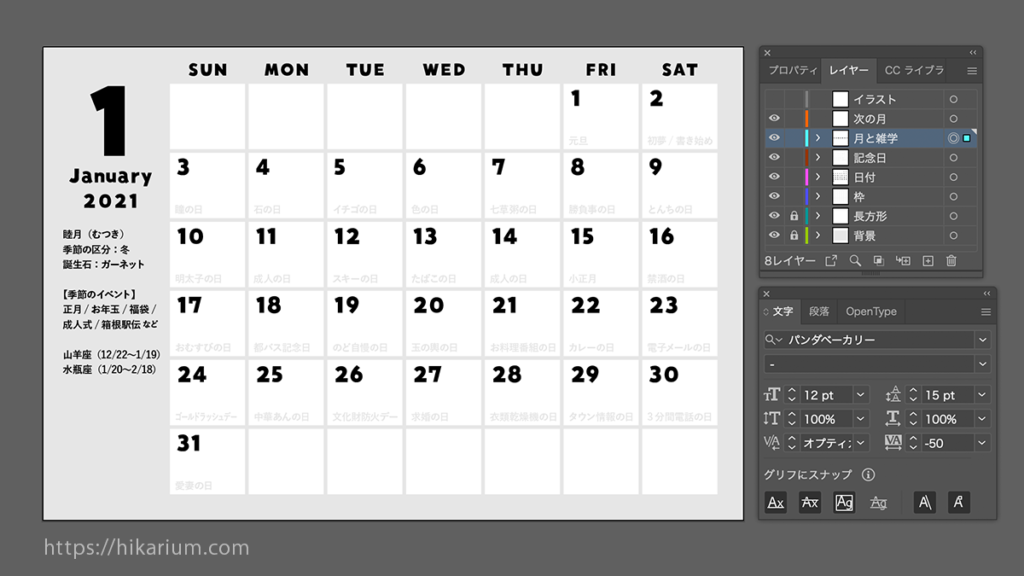
月・英語・和名・季節・誕生石・イベント・星座を入力します。





次はカレンダーによくある「次の月」!
【5】次の月を配置する
\左下にちょこっとある「次の月」!/


あると便利なので、余裕があれば作りましょう。


次の月の曜日始まりに合わせて文字の位置を変更(改行を削除or追加)し、文字サイズを大きくします。


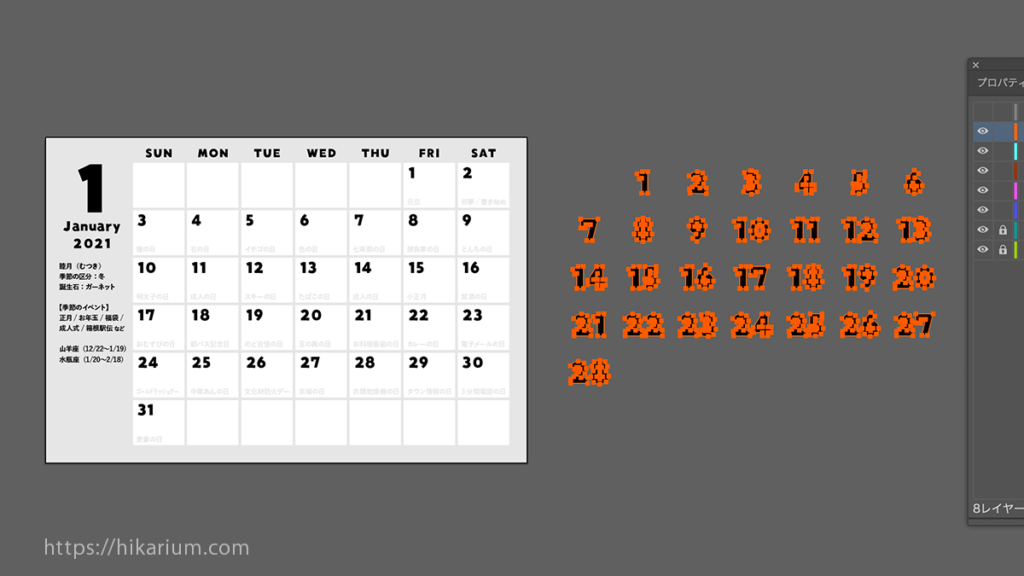
上部メニューから「書式」>「アウトラインを作成」をクリックし、文字をパス化します。
(パス化することで、縮小してもレイアウトが崩れないようになります)


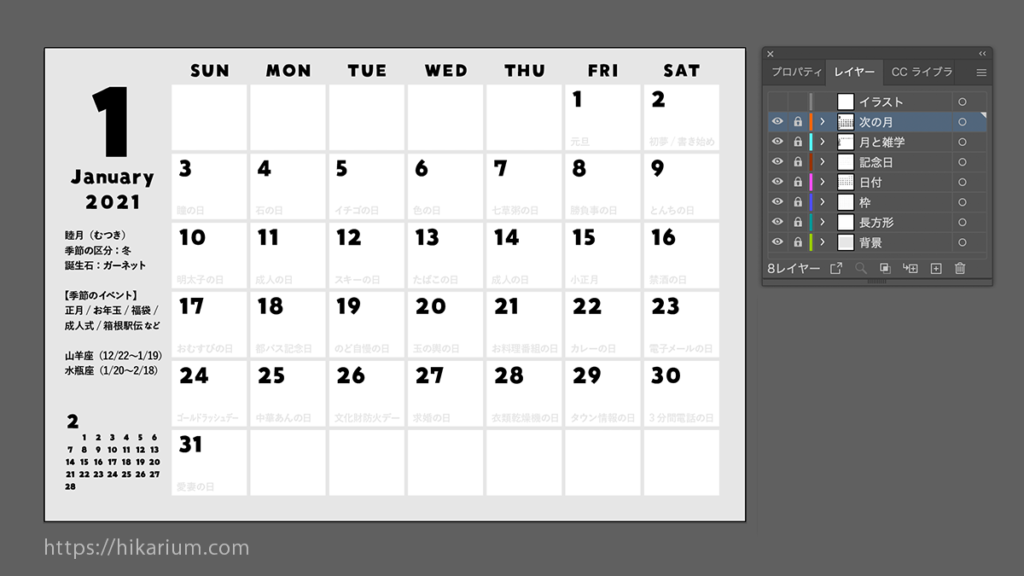
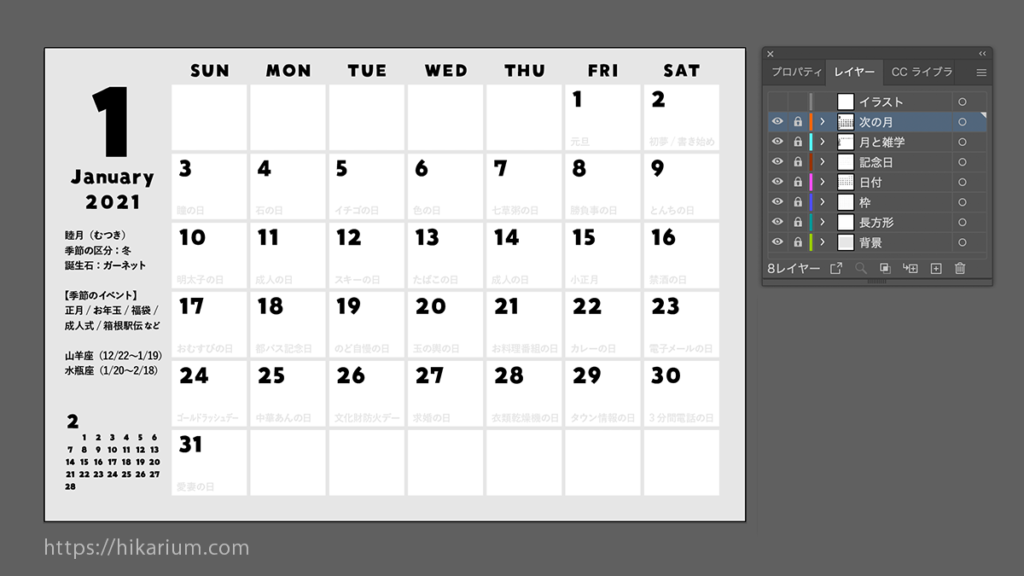
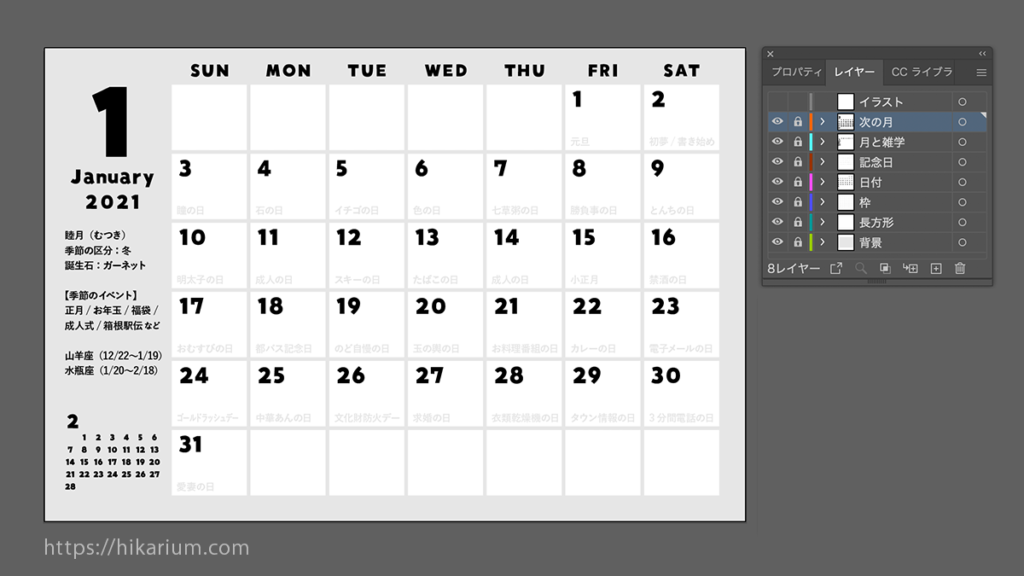
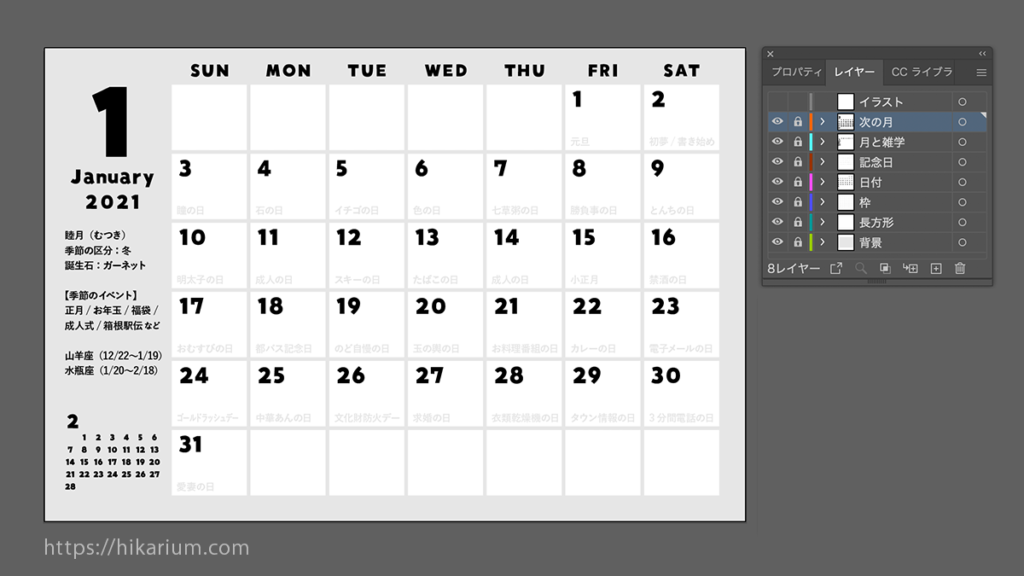
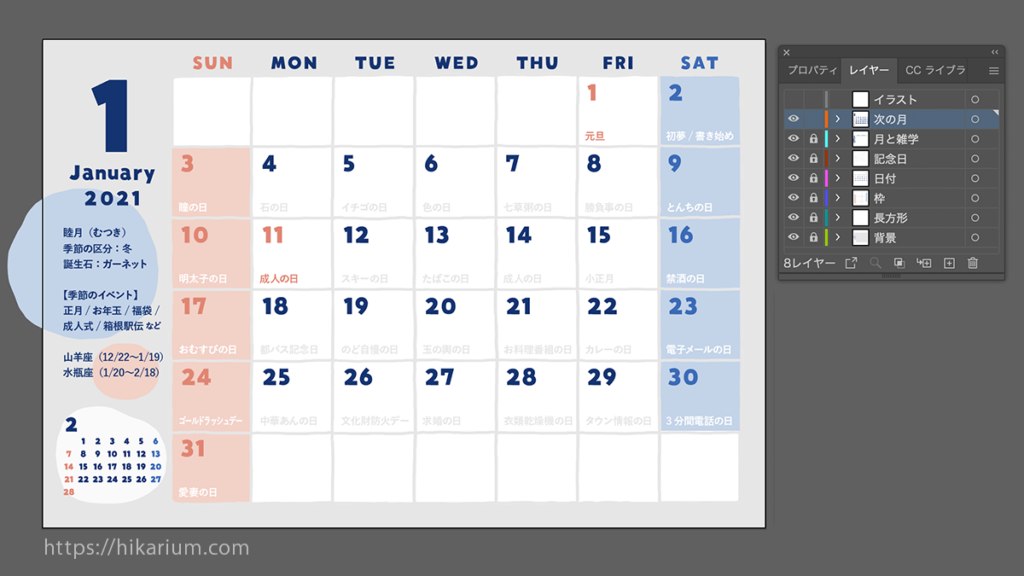
次の月レイヤーを縮小して、左下に配置します。





ほぼほぼ出来た!あとはデザインだ!
【6】手書き模様の配置
\カレンダーを彩ろう!/


デザインしていた手書き模様・手書き枠を配置しましょう!
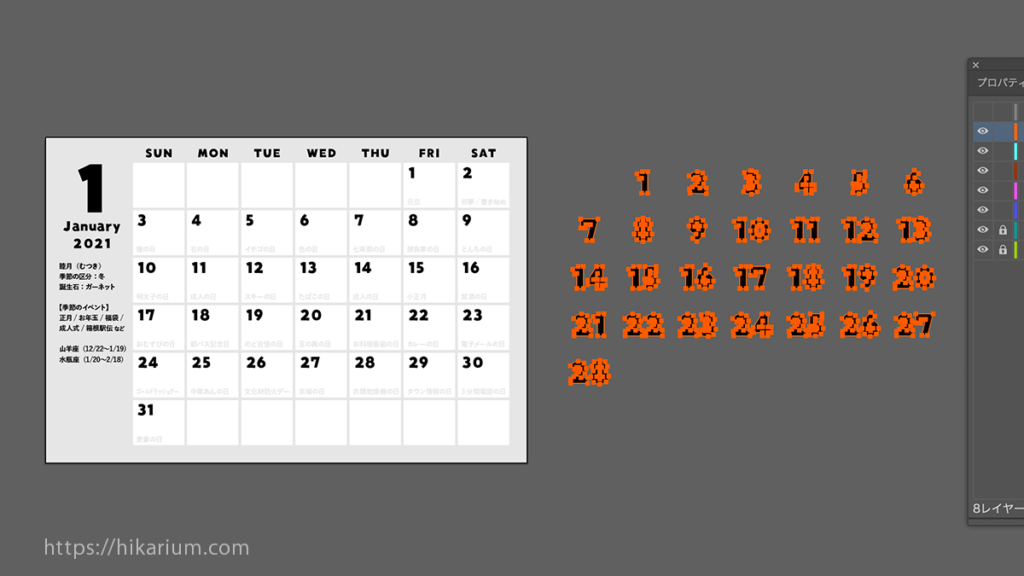
手書き模様・手書き模様をPCに取り込みます。


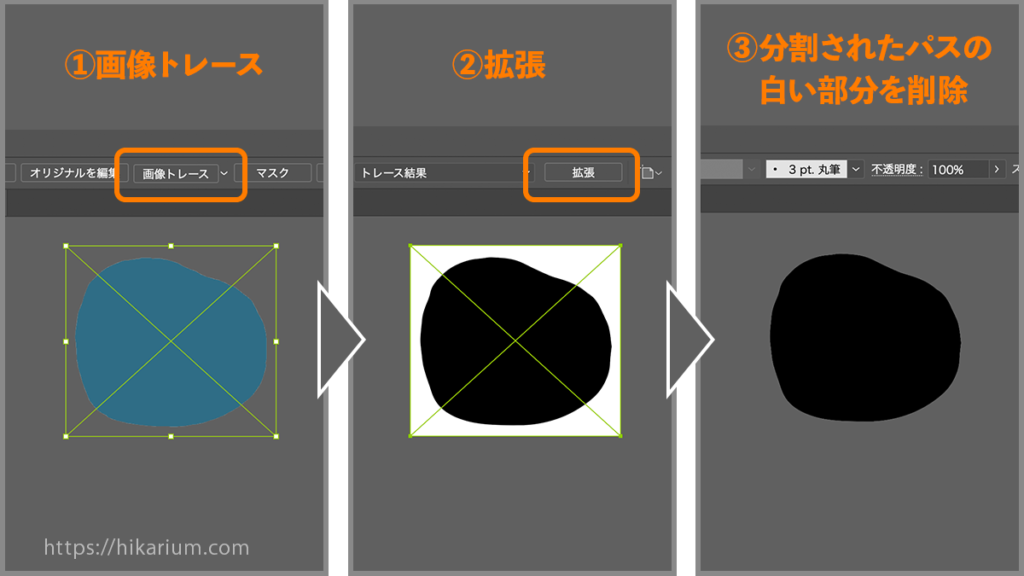
Illustratorにドラッグ&ドロップで取り込んだ画像は、簡単なものならパス化できます。
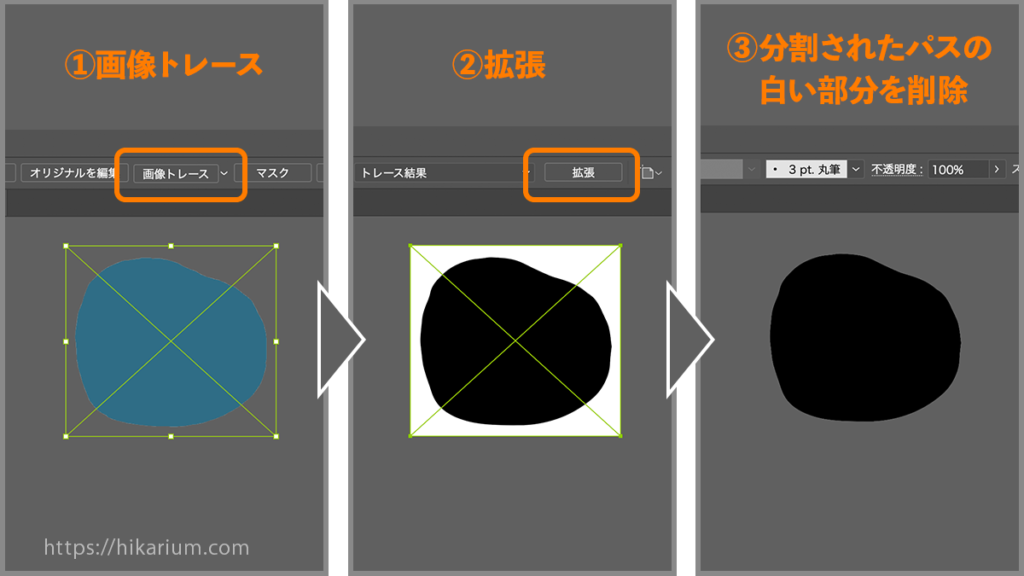
- 画像を選択し「画像トレース」をクリック
- 「拡張」をクリックして白黒に分割
- 画像をダブルクリックし、分割されたパスの白部分だけ選択して削除


上記手順で、3つある手書きの丸を全てパス化させました。
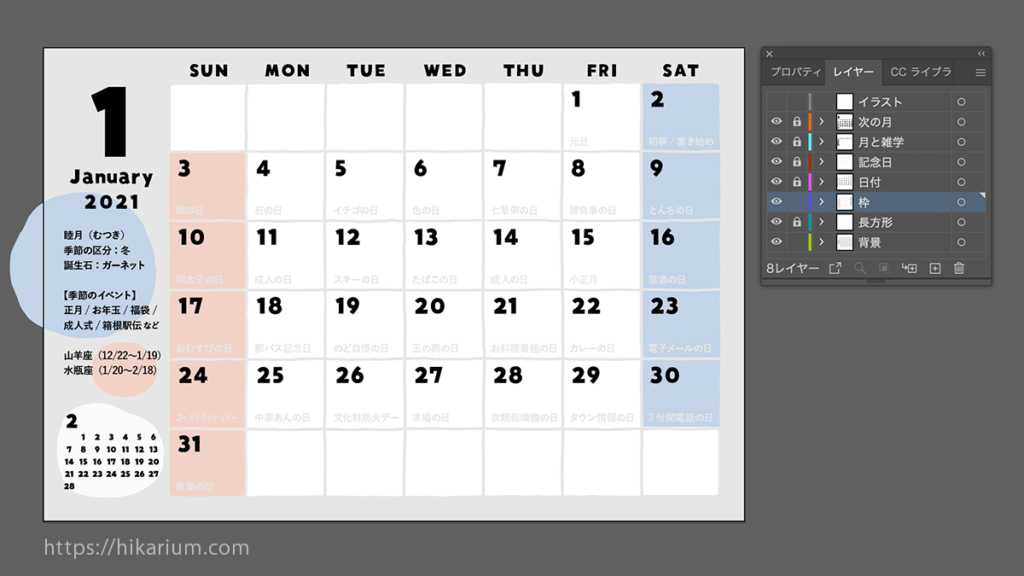
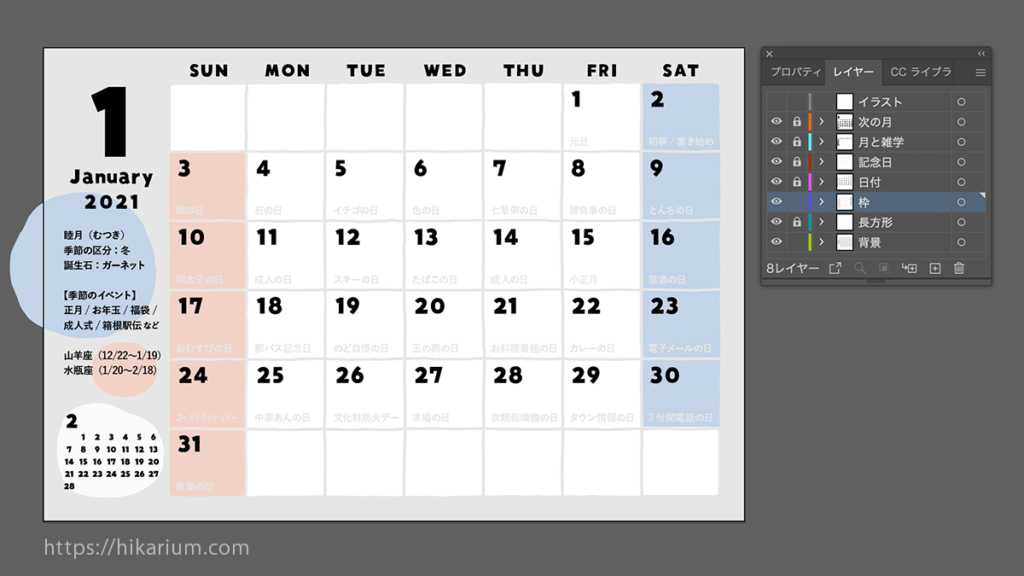
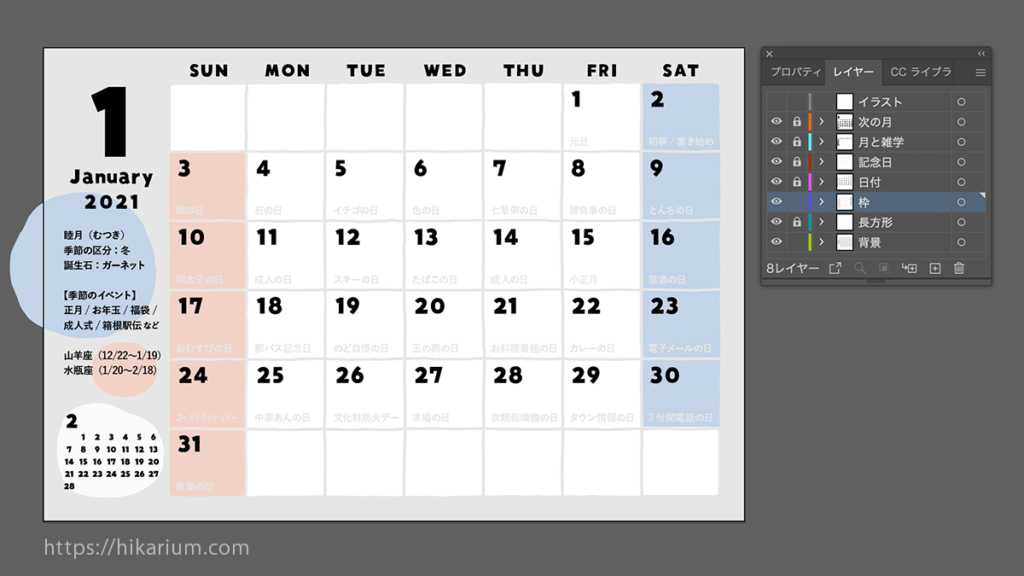
パス化した模様を配置します。
手書き枠は画像のまま配置し、STEP2で作成した枠は非表示にしました。
土日の枠に収まるよう縦長長方形を敷いて、色を変えます。


模様も土日の長方形もオブジェクトなので、季節が変わっても色が調整しやすいです。



あと少しで完成だよ!
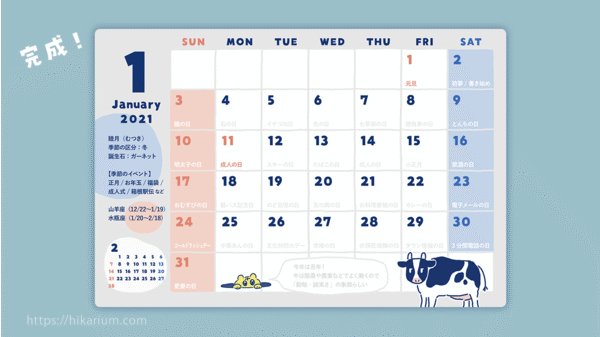
【7】仕上げ
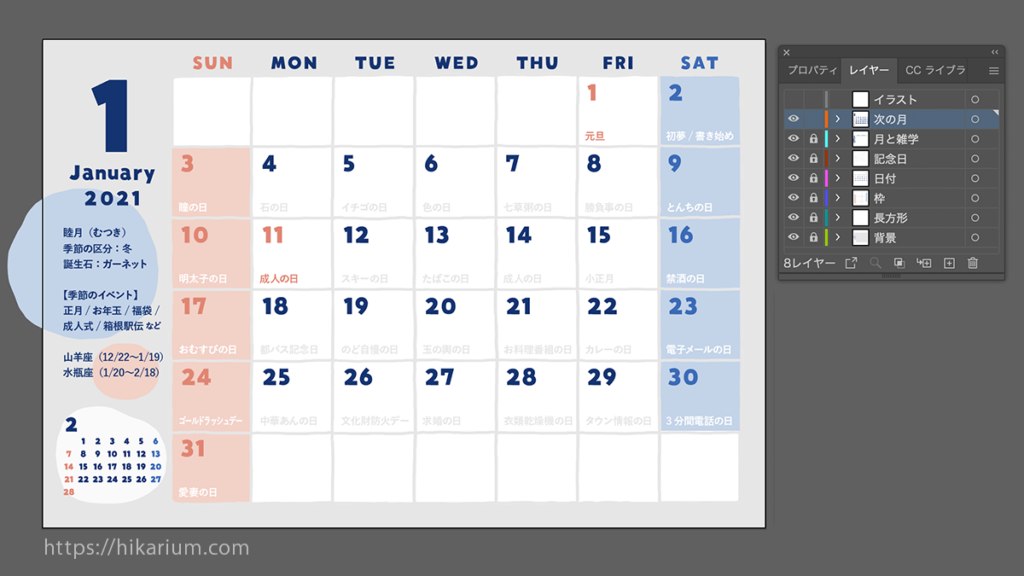
\文字の色!/
文字色を変更しました。祝日が赤系だとカレンダーっぽいですね!


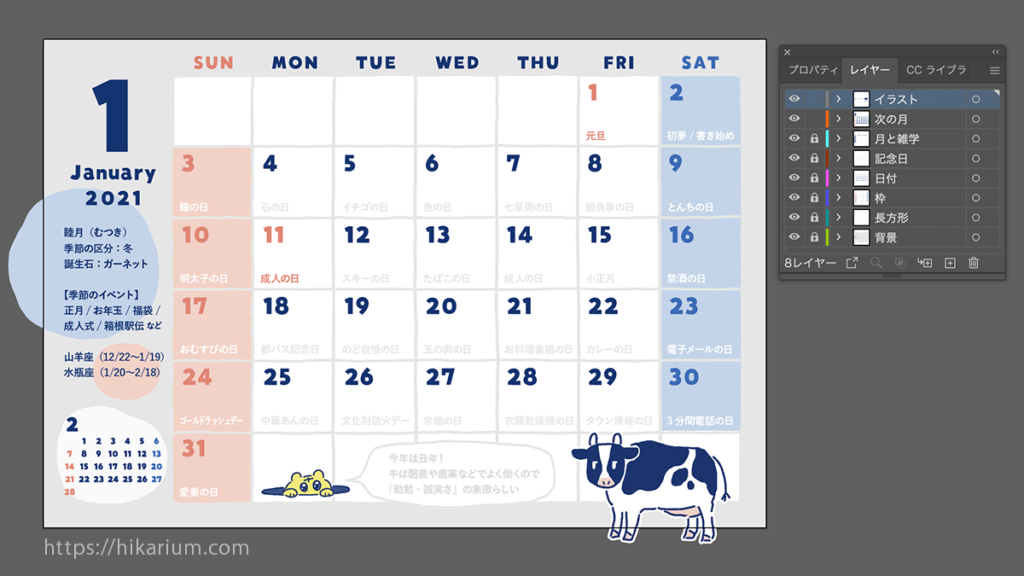
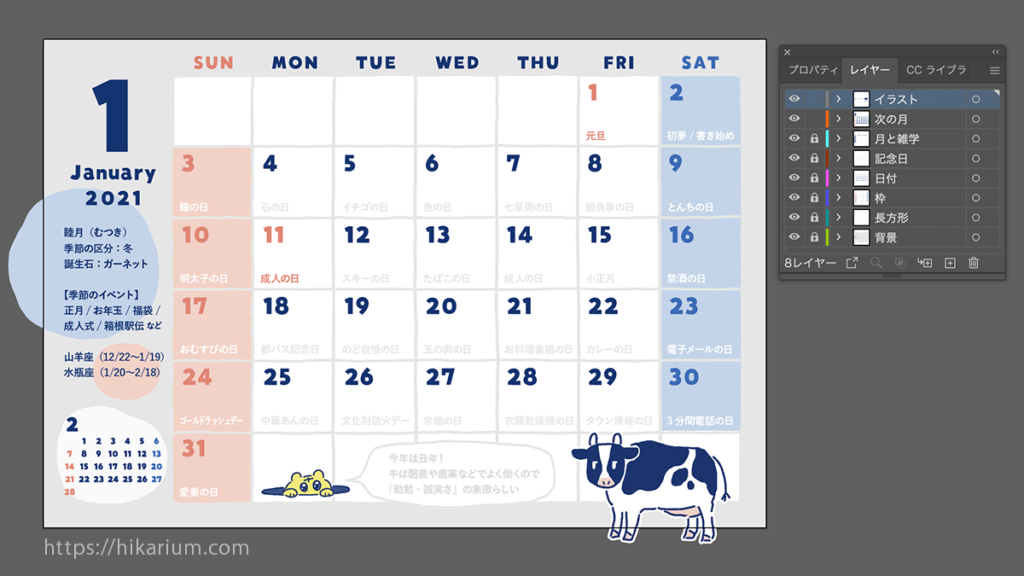
\イラスト!/
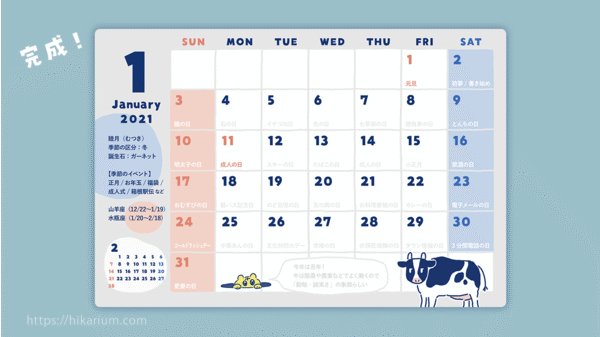
イラストを配置して、完成です!





出来た〜〜〜!!!
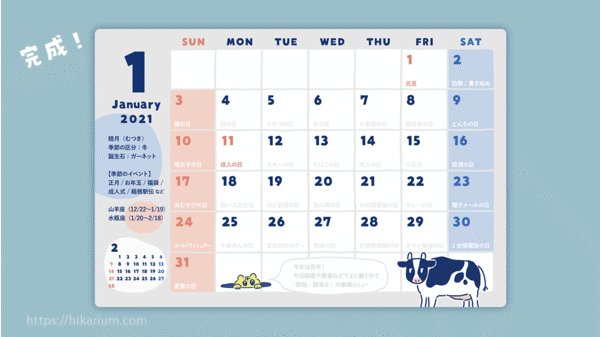
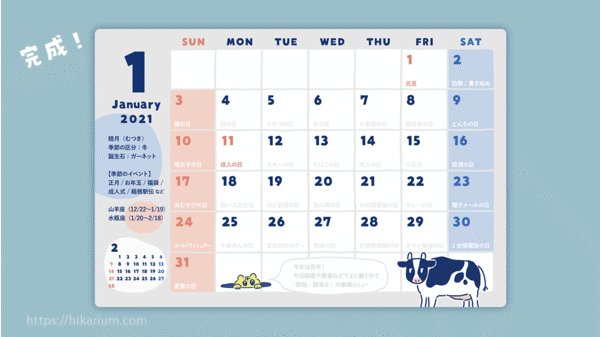
完成!
PDFで書き出して完成です!


印刷する


印刷用紙
インクジェット対応用紙がいいけれど、ツルツルすぎると予定が書き込みにくくなります。
インクジェットプリンタ用の「マット紙」を選ぶのがベスト!
プリンタ
Canonの12,000円くらいのプリンタ(2018年モデル)を使いました。
今のモデルだともっときれいに印刷できるのかも。
カレンダーケース
これめっちゃいい!組み立て楽々・ぐらつかない・しかも袋付き!PET素材なので割れる心配が無いもGOOD。
さいごに
Illustratorの機能を上手に使えば、翌年もカスタマイズしやすいカレンダーのデータを作ることが出来ます!
カレンダー作りは楽しいので、ぜひ機会があれば作ってみてください。
私は来年も作ります!
振り返り用に冒頭のGIFアニメを置いておきますね。





Illustratorはいいぞ!
カレンダーはいいぞ!
以上、カレンダーの作り方でした。おわり。
\毎年年末にカレンダー売ってます!/