GIFアニメを作りましょう!
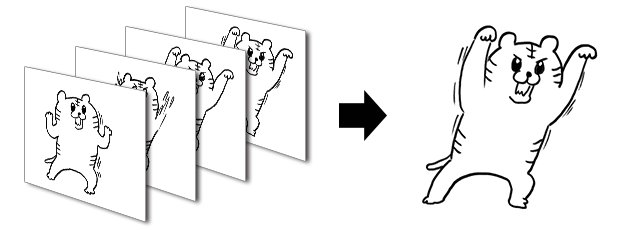
動きのあるイラストを繋いで動画にする、パラパラ漫画のようなアレです!
GIFアニメを作るバージョンと、Photoshopのソフト上で作るバージョンがあります。
この記事では、GIF画像を生成サイトに読み込んで作るバージョンをお送りします!
\それでは早速スタート!/

GIFアニメとは?
GIFアニメとは、複数の静止画をつなぎ合わせた動画の総称です。
画像をまとめることで、画像なのにパラパラマンガに近いアニメーションを作ることが出来るのです。
\4枚だけでも結構いい動きするよ!/

GIFアニメの作り方
ざっくり言うと①動くイラストの枚数を決め、②画像を作成し、③サイトに読み込んで書き出すという流れです。
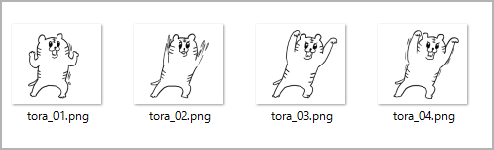
Step1:イラストの枚数を決め、画像を作成する
動画を何枚で構成するか決めましょう。
今回は簡単な画像4枚で作成します。
\4枚で1セットのイラストを描きましょう!/

ちなみに画像8枚だとこんなアニメも作れます。なめらかでもちもちですね。

Step2:動かす速さを決める
点滅間隔(どのくらいの間隔で画像が切り替わるか)を決めましょう。
これにより、動かす速さが決まります。
今回は0.1秒に1回切り替わる設定で作成します。
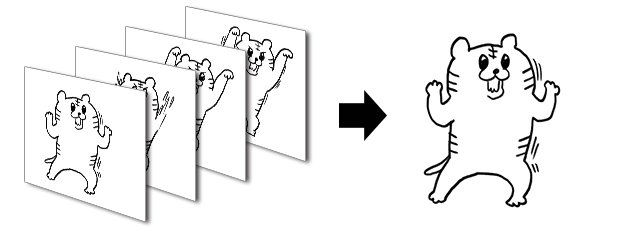
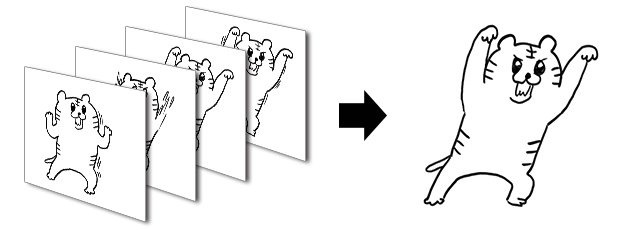
\これが0.1秒に1回/

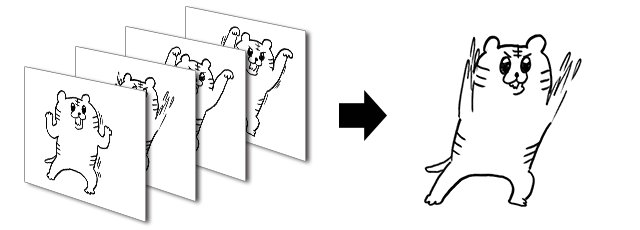
点滅間隔が開けば(これは0.3秒に1回)ゆっくり動かすことができます。

点滅間隔を狭めれば(0.1秒以下)もっと早く動かすこともできます。

Step3:GIFアニメ生成サイトで、動画に変換する
画像ができたら、それを動画に変換しましょう。
この記事では「バナー工房」という無料で画像をGIF動画に変換してくれるサイトを使用します。
(サイトが見やすくて使いやすいので、初心者にやさしい)
手順1
ブラウザを起動して、「バナー工房」のサイトにアクセスします。

手順2
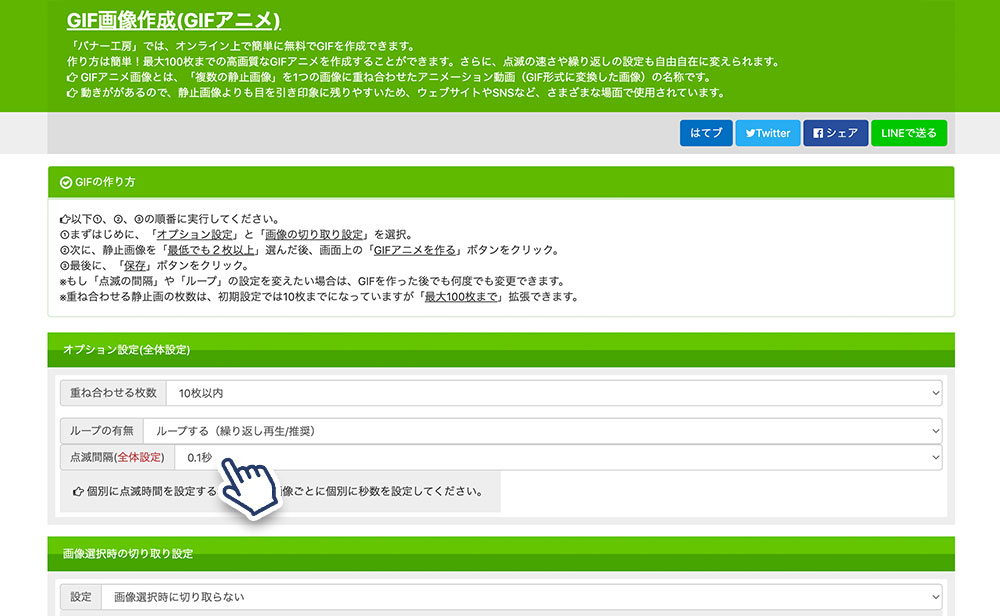
動画のオプション設定(全体設定)を行います。
初期の点滅間隔は「1秒」になっているので、クリックして「0.1秒」に変更しましょう。
- 重ね合わせる枚数:10枚以内
- ループの有無:ループする(繰り返し再生/推奨)
- 点滅間隔:0.1秒

手順3
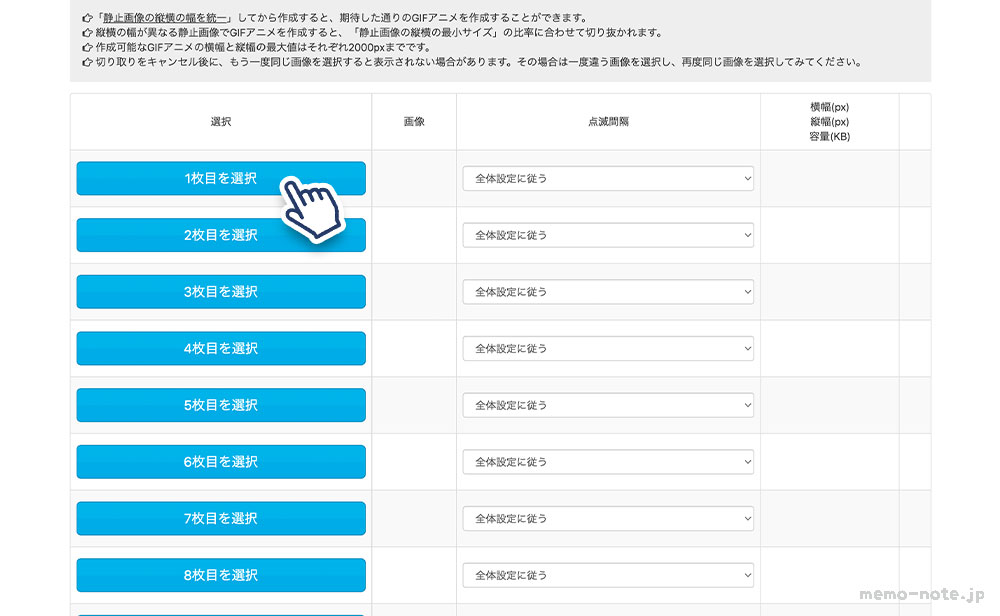
下にスクロール(移動)すると、画像のアップロード画面が出てきます。
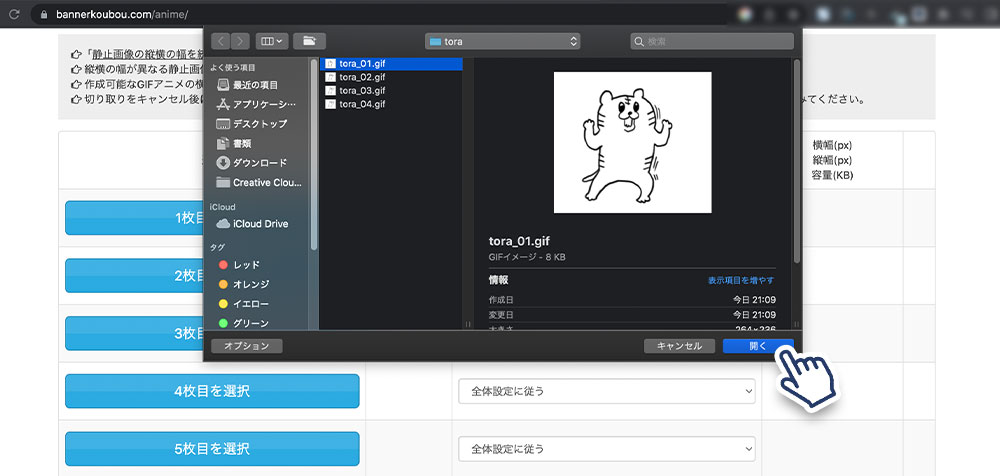
「1枚目を選択」をクリックしましょう。

画像を選択して開きます。

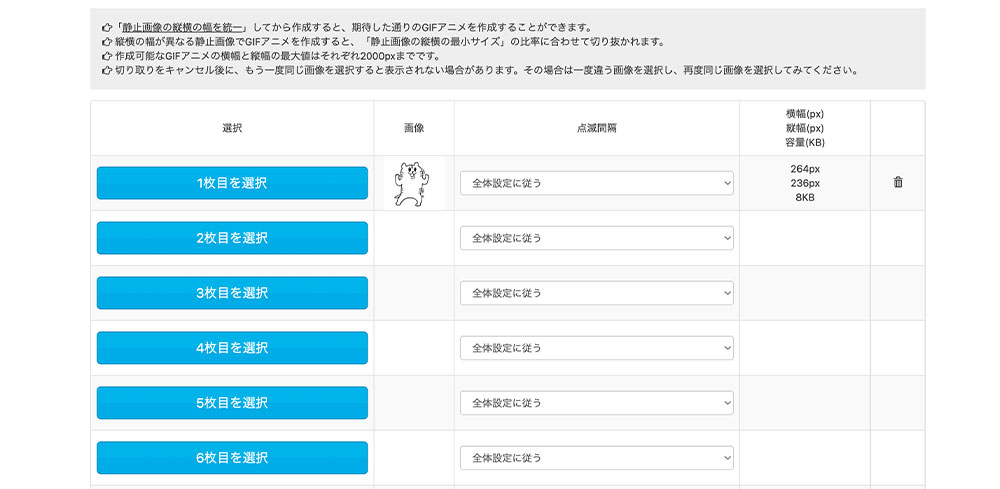
これでアップロードができました。

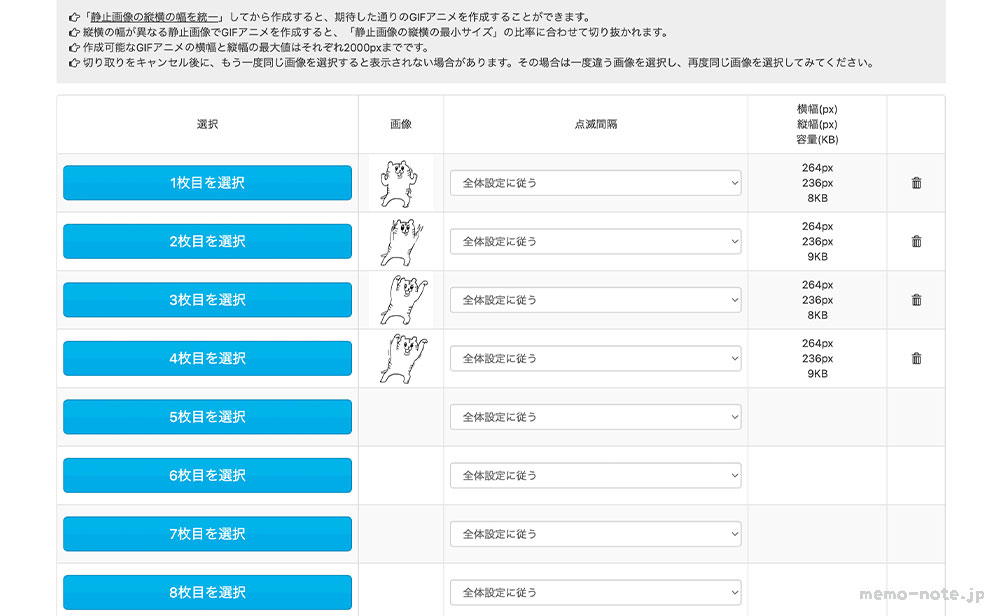
同じように、画像4枚目までアップロードします。

手順4
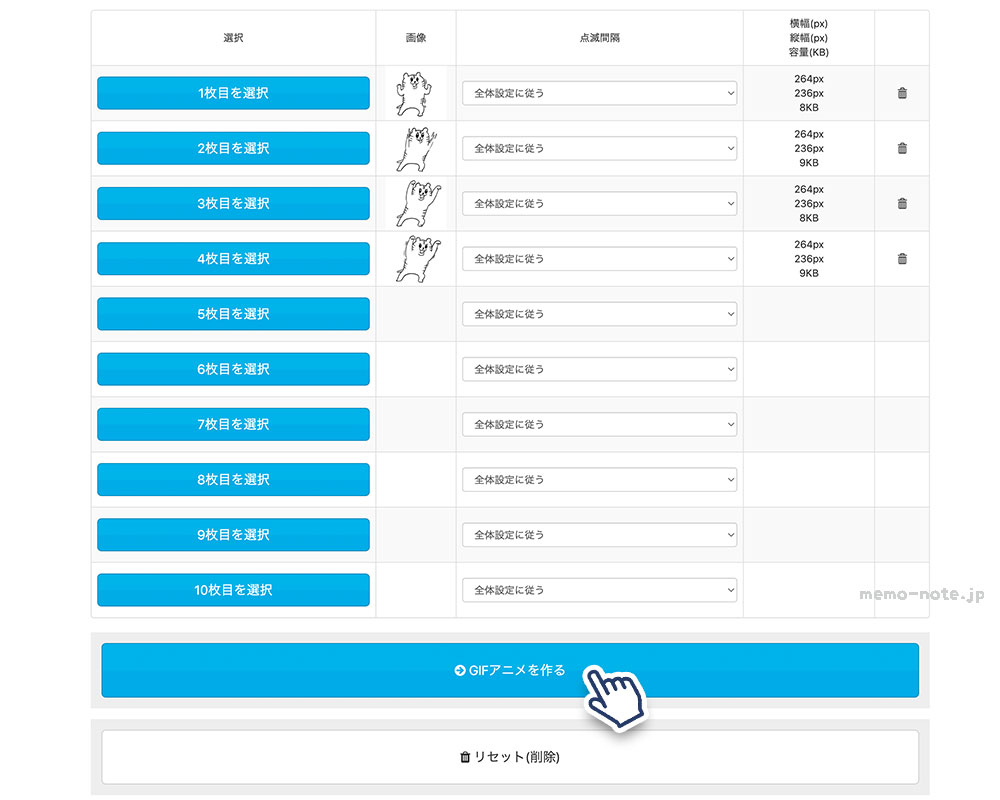
画像を4枚目までアップロードしたら、下にある「GIFアニメを作る」ボタンをクリックします。

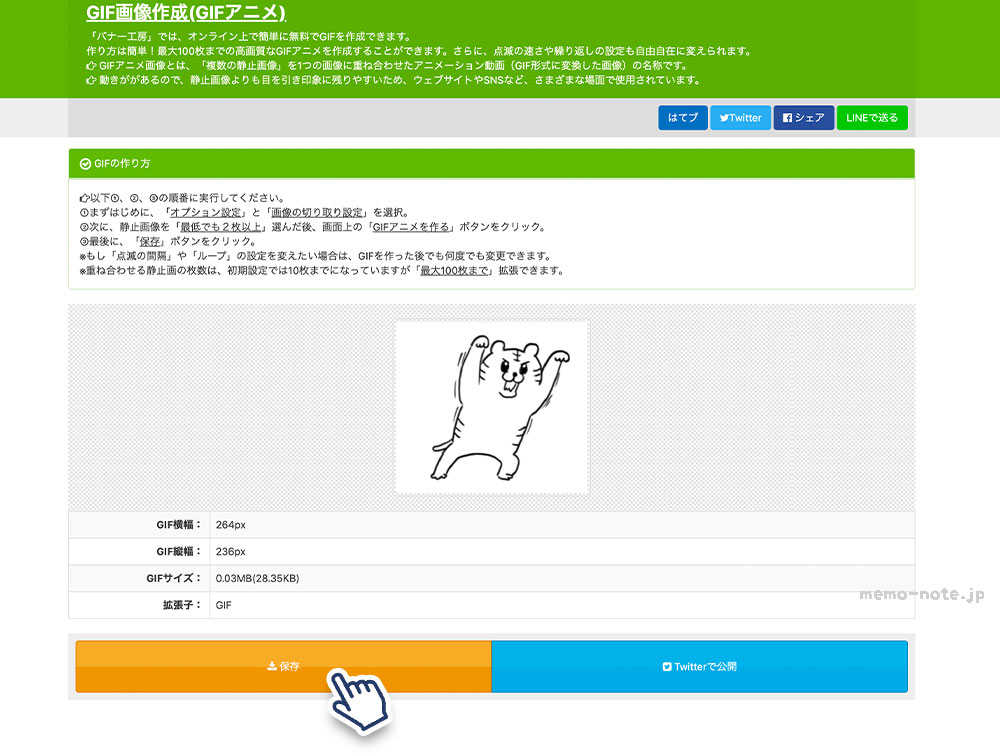
GIFアニメが生成されました。
「保存」ボタンでダウンロードができます。

Step4:完成!
\これでGIFアニメ画像の完成です!/

まとめ
iPhone、Android、PCなどの閲覧環境に左右されないGIFアニメ。
Flashが出て「GIFアニメはもう古い」と言われた時代もありましたが、スマートフォンが普及したことでFlashが閲覧できない環境が出てきて、古いという考えが見直されるようになりました。
今では積極的に使っている企業も多いです。
(例えばGoogleのトップページのアニメーションはGIF画像です)
何よりパラパラ漫画を作るのは楽しいので、ぜひ作ってみてください!
 わたし
わたしGIFアニメ作るのってたのし~~!!
以上、ヒカリビタミン でした!
\関連記事/
※GIFアニメはPhotoshopでも作れます。下記の「制服おみくじ」でも解説していますので、そちらもどうぞ!